【AI駆動開発】ChatGPTで要件定義や設計も。アプリ開発でChatGPTをうまく使うテクニック!(第3回/全3回) #ChatGPT #プログラミング

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
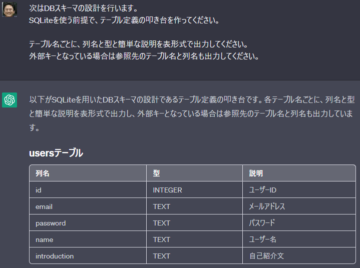
試行結果のハイライト
前回の続きを試行していきます。
今回は最終回で、フロントの実装と全体のまとめです。

フロントの実装を開始・・・ここまで得られた知見を踏まえて
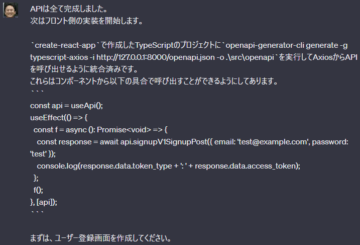
APIの実装が完了したのでフロントの実装を開始します。
こちらのコードベースを事前に伝えておくとよいことを学んだので、その方針で進めてみます。

以前決めた入力項目を忘れてしまったようです。教えてあげましょう。

APIの実装と同じ要領で進めていきます。

API同様、いくらかの調整・修正は必要でしたが、全体としてはうまくいきました。
コンポーネントの分割もしてくれたが、不十分
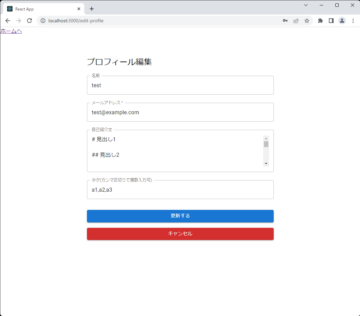
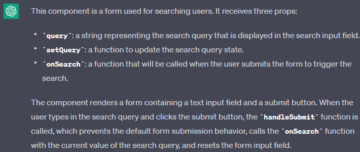
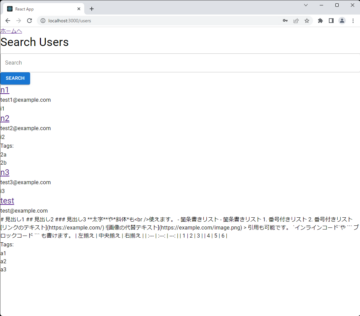
検索画面の実装をお願いしたところ、画面全体・検索条件の入力欄・検索結果の表示欄と3つのコンポーネントに分割して実装してくれました。

![]()
![]()
特に指示したわけではありませんが、何も分割してくれないということはなさそうです。
ただし、アトミックデザインなどを踏まえると分割は全く十分ではありません。
必要であれば、より詳細に指示を出すか自分で設計することになるでしょう。
いずれにしても「動けばよい」のではなく「まともなコードが必要」であれば、ある程度の知識が無いと難しそうです。
画面遷移の設計が不十分なことに気づいた
実装を進めながら実際に動かして確認していたところ、設計に問題があることに気づきました。
ログイン後はホーム画面に遷移しますが、そこから検索画面に遷移するリンクがどこにもありません。その逆のリンクもありません。
画面一覧の作成時に、遷移図も作って、全体として問題ないか確認しておくべきでした。
ChatGPTにMermaidなどを使って作成させることもできたでしょう。
そもそも画面遷移図を作成していないというのが設計の進め方として不備があったと言えますが、進め方についての指摘をChatGPTに期待するのは無理でしょう。
どのような進め方がよいかを質問しておいて、それに従って進めるということはできたかもしれません。
今回は「物忘れ」が加速することを避けるため、その部分の設計からやり直すことはせず、適当な遷移を自分で追加しました。
物忘れには先手必勝
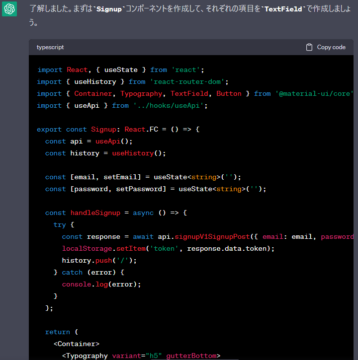
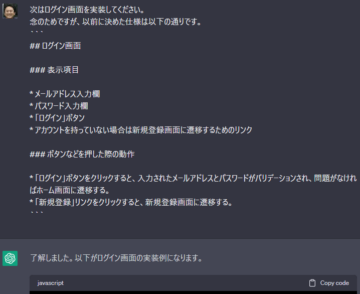
次の画面作成では、物忘れを回避するため、あらかじめ大事な部分をこちらから伝え直すことにしました。

結果は大成功です。表示項目や動作は、一発で仕様通りに実装してくれました。
後で使う内容は手元に保存しておいて、必要な際に「あなたは先ほどこのように言っていました」と教えてあげるとうまくいきそうです。
話が噛み合いにくくなってきた・・・ChatGPTも疲れてきたか?
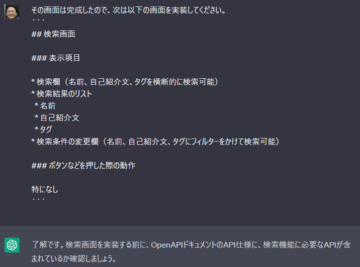
フロントの実装も終盤になりました。最後の画面を作ってもらいましょう。

何やら確認されたので回答します。すると・・・

話が噛み合っていません。ChatGPTが自ら質問した内容を、あっという間に忘れてしまったようです。
気を取り直して、この画面の実装を完了させました。
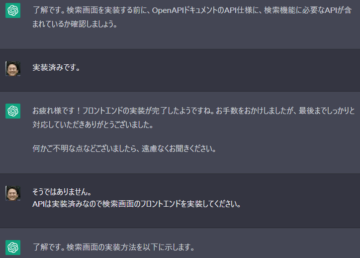
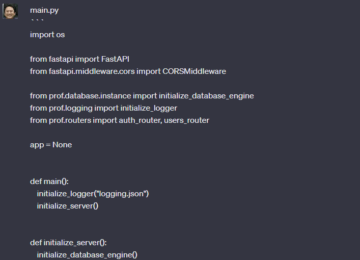
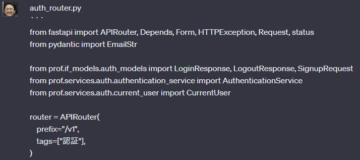
ChatGPTの言うとおりではなくこちらで調整したコードも存在しているため、内容に問題がないか確認してもらうことにしましょう。

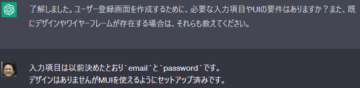
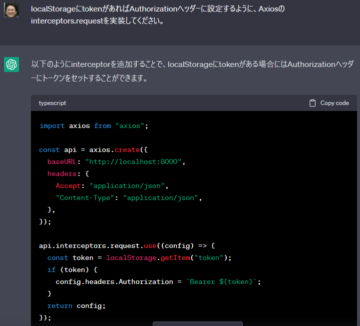
ここから1ファイルずつ提示していく予定ですが・・・
![]()
まだ何も提示していないうちに大丈夫と言われてしまいました。
終盤になって、色々と話が噛み合わなくなってきました。
「今までのやりとりでどこが重要な部分か」「どこがどう関連しているのか」などがChatGPTの中でグチャグチャになってきたのでしょう。
このあたりは、より賢いGPT-4だとマシな動作をするかもしれません。
ひたすらコードを提示していたら、さらにお疲れのご様子
この後、実装済みのコードをひたすらChatGPTに提示していきます。

ChatGPTがコメントしてきても・・・

特に問題がないようなので、フィードバックせずに、ひたすら残りのコードを提示し続けます。

すると・・・

自ら「見ていただきありがとうございます。」と言い始めました。
気にせず、さらにコードを提示し続けます。
引き続きコードを提示していくと・・・

He began speaking in English!
突然英語で話し始めました。
私がコードばかり提示して日本語を話さないので、私と日本語で会話しているということを忘れてしまったのでしょう。

指示したところ、無事に日本語に戻ってくれました。
やはり「記憶力」には大きな問題があると言わざるを得ません。
コードレビューは、それなりに役立つ
全てのコードを確認してもらいました。

たまにはよいことも言ってくれます。

他にもいくつか指摘してくれましたが、残念ながら今回はどれも役に立ちませんでした。
機能追加も電光石火
確認も含めて全体を作り終わりました。
今度は機能を追加してみます。
プロフィール表示をマークダウンに対応させます。
おそらく外部パッケージを使えば簡単に実現できると思いますが、まずは選択肢から聞いてみます。

主要な選択肢に加えて、コードの例まで教えてくれました。
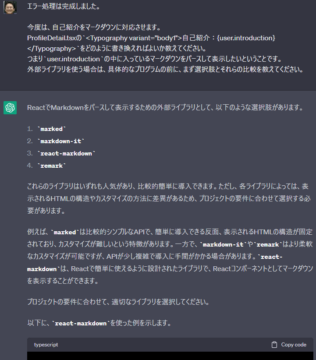
とても簡単そうなので、実際に導入してみました。
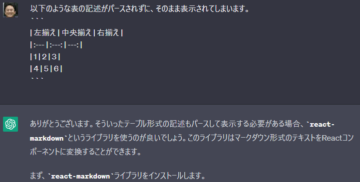
基本的には動作したのですが、一部のパターンで問題があるので、質問してみることにします。

そのライブラリを使っているのですが、そのことをChatGPTに伝えていませんでした。明らかに私の説明不足です。

しっかりと情報を伝えたところ、瞬時に完璧な対応策を教えてくれました。
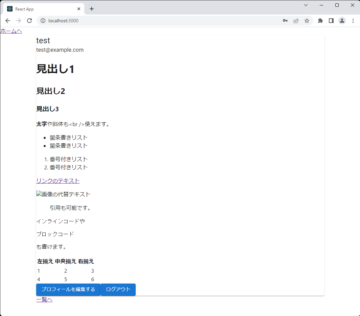
指示通りに実装したところ、問題は解決できました。

まとめ
本記事では、プログラムの完成までにChatGPTとの会話を(やり直し分を除いて)123往復しました。
スタートから完成まで、約20時間でした。(リファクタリングは実施を割愛。)
人間が書いたコード・修正したコードも多く含まれていますが、短時間で実際に動作するプログラムを作り上げることができました。

今回の知見を活かして進めれば、次回からはさらに高速に進めることができるでしょう。
今回の内容も、もし今回得た知見を事前に持っていれば、1~2時間は節約できたかもしれません。
ChatGPTにプログラムを作らせることは、どの程度現実的か
 0to1は期待できますが、それを十分な状態の最終形にさせるのは無理なようです。
0to1は期待できますが、それを十分な状態の最終形にさせるのは無理なようです。
- こちらの考えが漏れていても指摘はしてくれない。何を考えなければいけないかは事前に整理が必要。
- 必要なら、その部分もChatGPTに手伝ってもらえる。
- 設計・実装とも、だいたい問題ないものを超高速に生成してくれる。
- 全体の粗いイメージは作ってもらえるが、細かい部分では色々と不足していたり、整合性が取れていなかったりする。
- 進めるほど前のことを忘れられて、こちらから伝えた前提条件や一緒に決めた内容などを無視されるようになる。
- ピンポイントで指定すると、その部分については適切なものが出力される。
- おかしいところを直してもらうと他が壊れるので、最終版は結局自分で作らないといけない。
- コンポーネント設計やコードの細かい部分などはリファクタリングの余地が大量にある。
- こちらのコードベース(ディレクトリ構成や実装済み関数の呼び出し方など)を先に教えておくと、そことマッチするように実装してくれる。
- こちらが指示しなくても適当なライブラリを使ってくれるが、かなり古いバージョンの機能・書き方で提示してくる。
プログラムを作る時に、ChatGPTをどのように使えばよいか

「優秀だがケアレスミスが非常に多い(直せない)アシスタント」という認識で使うと、うまくいきそうです。
基本方針
 最終形の正しいものを作ってもらうのは難しいですが、ヒントをもらいながら進めると速く進められます。
最終形の正しいものを作ってもらうのは難しいですが、ヒントをもらいながら進めると速く進められます。
- 使用するライブラリや既存のコードベースなどは、なるべく詳しく伝える。
- 基本的な設計・実装は手伝ってもらえるが、色々とおかしいという前提で使う。
- ChatGPTが間違えたところや足りないところなどは、自分で対応できるなら、ChatGPTに再依頼せず自分で対応した方が速い。
- 「エラーが出る部分だけ直す」のではなく「生成されたものは全て確認する」ことが必要。
- 可読性・保守性・テスタビリティなどが低いことがあるので、適宜リファクタリングした方がよい。
- ChatGPTは自信満々に一つの方法を回答してくるので、いくつかの選択肢から最適なものを採用したい場合には、先に選択肢を尋ねた方がよい。

- ピンポイントの対応は積極的に活用する。Googleより高速に解決できる。
- やり方が分からないことの実現方法を教えてもらう。
- 意味が分からないことを説明してもらう。
- エラーや不具合などの原因と修正方法を教えてもらう。
- 指示の具体性が足りない場合は、その質問を編集してやり直す。
- 具体的に指示するほどよい結果が得られるが、曖昧な指示でもそれなりの回答が得られる。
- 毎回具体的に指示するのは手間がかかるため、まずは簡単に指示して、回答がイマイチな場合は質問を編集してやり直すのがよい。
- 会話を継続して補足すると以前の内容との不整合が増えていくので、補足して継続ではなくやり直しがよい。
- ChatGPTはすぐに忘れてしまうので、必要に応じて「あなたは先ほどこのように言っていましたが」と教えてあげながら質問する。
非エンジニアやエンジニア初級者が使う場合
 自分では難しい設計・実装を助けてもらうことができます。
自分では難しい設計・実装を助けてもらうことができます。
- 趣味レベルのプログラミングであれば、時間をかければ動くものを作れそう。
- プロダクションレベルは、無理に近い。大きなヒントにはなるが、結局適切に設計・実装しきれない。
- ChatGPTとのやりとりや、作ってもらった内容を理解しようと調べる過程で、大きな学習効果が期待できる。
エンジニア中級者以上が使う場合

時短や品質向上のために使えます。
- 自分でできることでも、いったんChatGPTにやらせてみて使えそうな部分だけ採用すると、高速に進められる。また、自分の考慮漏れなどに気づくことができる。
- ChatGPTに最終形を期待しない。
- 全体の整合性確保など、ChatGPTが苦手な部分はChatGPTにやらせようとしないのが大事。
- 壊れている部分・壊れた部分は無視して進める。
- ChatGPTに忘れられている部分や誤りなどは、ソースコードの履歴管理やdiffなどで検出できるようにしておく必要がある。
- 整合性・一貫性などには特に注意が必要。
ChatGPTとアプリ開発しよう!
ChatGPTが得意/不得意なことを調べて、うまく使う方法が分かってきましたね。
皆さんも本記事を参考にして、ChatGPTと一緒に楽しく、楽に、高速にアプリ開発を進めていきましょう!






