【AI駆動開発】ChatGPTで要件定義や設計も。アプリ開発でChatGPTをうまく使うテクニック!(第1回/全3回) #ChatGPT #プログラミング

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
2022/11/30にChatGPTが公開されてから約半年。様々な分野での実践的な応用例が公開されてきました。
プログラミングの分野でも「かなりできる」という話をご存じの方も多いでしょう。実際に簡単なコードを書かせてみたりエラーを修正させてみたりといった実験をしている記事も見受けられますね。
本記事では、ChatGPTと一緒に「より実践的なアプリ開発」を行い、「どの程度うまくいくか」「アプリ開発やプログラミングにおいてChatGPTをどのように使えばよいか」を探っていこうと思います。
※本記事では便宜上「覚える」「忘れる」などと表現していますが、実際にはChatGPTが物事を覚えたり忘れたりしているわけではありません。会話の流れから次の回答が生成されているだけです。
試行内容と進め方の方針

ChatGPTの力を借りながら「プロフィール共有システム」を構築します。
ローカル環境で実際に動くところまで作り上げます。
アプリ開発を行う人
- エンジニア中級者。
- 今回の技術スタックについてある程度の理解を有している。
GPTのバージョン
- GPT-3.5を使う。GPT-4の方が賢いと言われているが、今回採用しない理由は下記の通り。
- 3時間あたり25回という利用制限があり、その回数では試行を終えられない可能性が高い。
- 試行錯誤を繰り返す可能性が高いが、GPT-4は遅すぎてストレスになる。
試行の範囲
- 要求仕様はあらかじめイメージできている前提。要件定義から設計・実装までを行う。
- デザインは考慮しない。
- インフラと非機能要件は考慮しない。
- Linterの設定などを含め、プロジェクトのひな形は事前に構築してあるものとする。
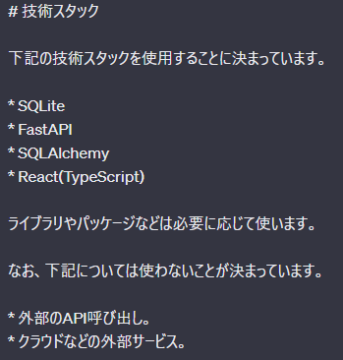
技術スタック

- フロントエンド:TypeScript/React
- バックエンド:Python/FastAPI/SQLAlchemy
- DB:SQLite
- 必要に応じて外部ライブラリを使う。
- クラウドや外部サービス(外部API)は使わない。
- 試行が大がかりになりすぎるので、アーキテクチャー設計までは踏み込まない。
ChatGPTと一緒に作成するもの(成果物)

- 機能仕様・画面仕様を策定し、マークダウン形式の仕様書を作る。
- DBのスキーマ定義を行い、DDL一式を作る。
- フロントエンドのプログラムをTypeScript/Reactで作る。
- バックエンドのプログラムをPython/FastAPIで作る。
実際に作成したもの一式はこちらからダウンロードできます。
ChatGPTとのやりとり全体はこちらからダウンロードできます。
ChatGPTとのアプリ開発の進め方
- 要件定義書作成・ソースコード(DDLを含む)作成とも、ChatGPTをアシスタントとして利用する。
- 必要に応じて自分で加筆・編集する。
- やりとりの途中でChatGPTからの回答が思わしくない場合は、特定の質問だけを編集してやり直すことも手段として用いる。
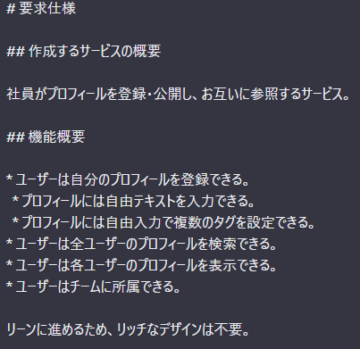
作成するプログラムの内容(要求仕様)

社員がプロフィールを登録・公開し、お互いに参照するサービス。
- ユーザーは自分のプロフィールを登録できる。
- プロフィールには自由テキストを入力できる。マークダウンに対応する。
- プロフィールには自由入力で複数のタグを設定できる。
- ユーザーは全ユーザーのプロフィールを検索できる。
- ユーザーは各ユーザーのプロフィールを表示できる。
- ユーザーはチームに所属できる。
- チームへの所属は、DBの直接操作によって設定するため、システムの機能としては不要。
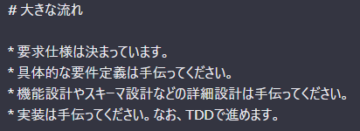
試行の流れ
今回は、作った部分から順に動きを確認しながら進めていきたいので、下記の流れで開発することにします。
- 要件定義
- 画面一覧の洗い出し
- 画面ごとの要素・機能の洗い出し
- DBスキーマの設計
- バックエンドの実装
- API一覧の洗い出し
- 認証関連のAPIの作成
- その他のAPIの作成
- フロントエンドの実装
- 認証関連の画面の作成
- その他の画面の作成
試行結果のハイライト
要求仕様から画面一覧に落とし込む作業は、アプリ開発のパートナーとして十分
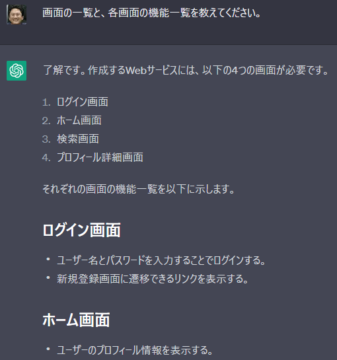
まずは画面の一覧を考えます。

細かい要件は伝えていない(そもそも今、ChatGPTと一緒にやっている)ので、100%の出来映えではありませんが、叩き台としては十分なものが提示されました。
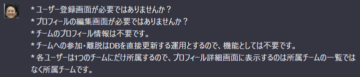
提示された内容をベースにして、不足しているものや不要なものを伝えていきます。


だいぶ改善されました。
さらに微調整します。

画面一覧の設計としては十分な完成度になりました。
![]()
大した内容ではないかもしれませんが、自分でゼロから考えるのに比べると高速に言語化・明確化できました。
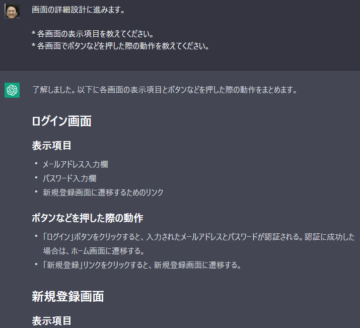
画面の詳細設計でも、パートナーとして十分
次は画面の詳細設計を実施してみます。

難しい内容ではありませんが、これを一瞬で整理してくれたのは非常に有り難いです。
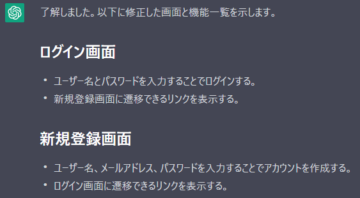
提示されたものを叩き台として、いくつか調整していきます。

何度か調整を続けていると、指摘した部分だけの修正版が提示されたりします。

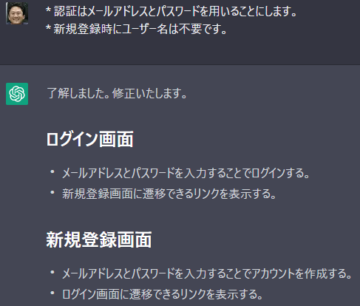
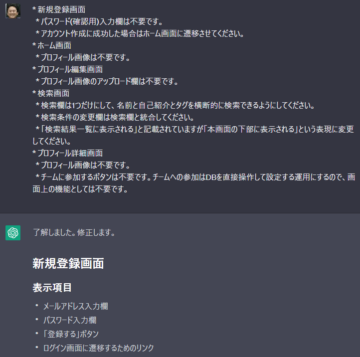
最終的によさそうになったので、全体の確認をします。

なぜかログイン画面が忘れ去られてしまったので、復活してもらいます。

よい仕上がりになりました。機能仕様・画面仕様の策定は、これで完成です。

画面一覧を作成した際もそうでしたが、ここまで超高速で進めることができました。
難しい内容ではなく、中級者なら誰でも自分でできるような内容ですが、このスピード感はChatGPTのおかげです。
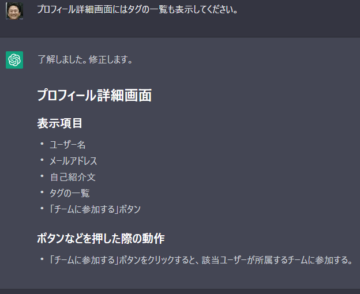
ただ、最初の叩き台ではプロフィール詳細画面に「所属チーム名」があったのですが、いつの間にか忘れ去られていることに、この時の私は気づいていませんでした・・・。
細かい部分まで確認していないので、他にも同様のものがあるかもしれません。
マークダウンで要件定義書に書き出してもらうには工夫が必要
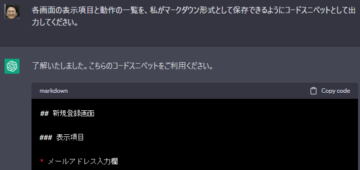
ここまでの設計をマークダウン形式で出力してもらい、設計書として保存しておきましょう。

ダメです。マークダウンがパースされた状態で表示されてしまいました。
データをエクスポートすると分かるのですが、ChatGPTはマークダウンで回答してきています。ところが、この画面の機能としてマークダウンをパースして表示するようになっているのです。
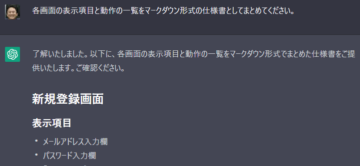
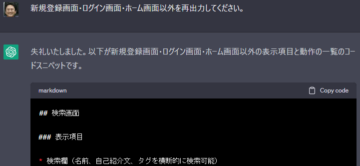
再チャレンジします。

うまくいきません。今度は別の方法でアプローチしてみます。

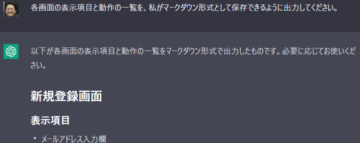
うまくいきました。これで設計書をマークダウンとして保存しておくことができます。
マークダウン形式のテキストが欲しい場合は、コードスニペット内に出力するように指示するのがポイントです。
要件定義書の出力時に、以前に決めた要件が忘れられていた
画面の詳細設計をしていた時もそうですが、要件定義書への出力時にも、過去に決めた内容がいくつか忘れ去られていました。

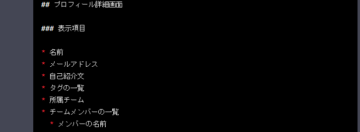
指摘したら思い出してくれたようです。
プロフィール詳細画面に「所属チーム」も復活していました。
ただ、なぜか「チームメンバーの一覧」が追加されていますが、今回はこちらを正とすることにします。

徐々に「物忘れ」が目立ってきましたね。
DBスキーマ設計も、高速に完了
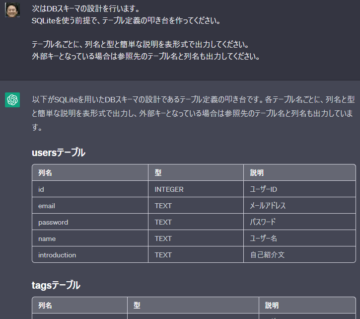
同じ調子でDBのスキーマ設計も進めていきます。

一瞬で、ほぼ完成版が提示されました。
少しだけ修正を指示していきます。

何回かの微調整を実施した結果、あっという間に完成しました。
必要であればマークダウンやHTMLのテーブル形式で出力させて保存しておくこともできるでしょう。
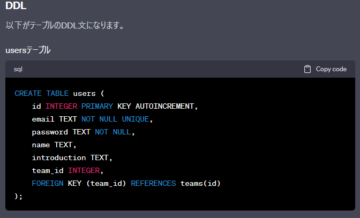
DDLも出力してくれたので、これは保存しておいて後ほど使いましょう。

このスピード感は有り難いです。
スキーマ設計が終わったところで、画面に抜けている項目が発覚したので修正・・・物忘れが再発
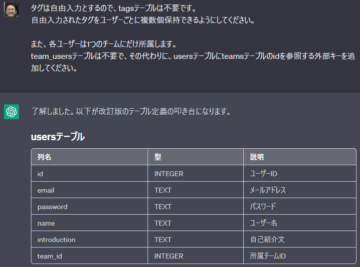
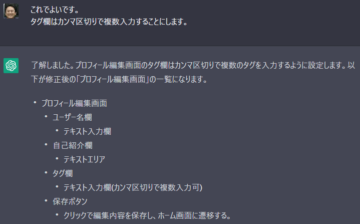
スキーマ設計と画面設計を突き合わせて検証していたところ、プロフィール編集画面にタグの入力欄がないことに気づきました。
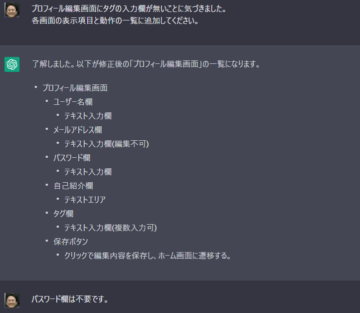
画面の詳細設計を修正してもらいましょう。

ほぼOKですが、先ほどは無かった「パスワード欄」が出現してしまいました。
どうしても、一度決めた内容をしっかりと覚えていてくれないようです。
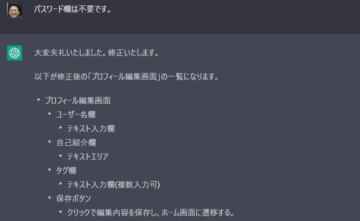
修正してもらいましょう。

OKです。直りました。
タグの「テキスト入力欄(複数入力可)」というのはよく意味が分からないので、今回は以下のように決めました。

これで修正完了です。
ChatGPTは物忘れをするという前提でチェックするのがポイントです。
APIのI/F設計には出力形式・出力内容の明確な指示が必要
次は、APIのI/F設計を進めます。

失敗です。これではあまり役に立ちません。
指示を具体的にして再挑戦します。

うまくいきました。
出力内容・出力形式は具体的に指示した方がうまくいきやすいようです。
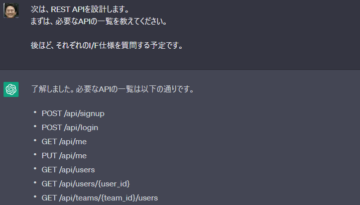
API一覧の洗い出しは、優秀だった
提示されたAPIの一覧は、これまでの設計内容を踏まえている内容でした。
いつものように調整は必要でしたが、すぐに完成版ができあがりました。
APIのI/F設計には出力形式・出力内容の明確な指示が必要(再び)
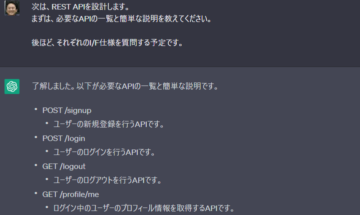
APIの一覧が洗い出せたので、各APIのI/F設計を進めていきます。
最初の試行はこちら。

出力内容を具体的に指示しなかったので、不要な「例」が出力されてしまいました。
具体的に指示してやり直します。

まだ具体性が不足していたようです。
さらに具体的な指示でやり直します。

不要な例は消えてくれましたが不要なヘッダーが出力されています。
再チャレンジします。

欲しい情報を過不足無く得られるようになりました。
やはり、出力内容・形式の具体的な指示は大切なようです。
APIのI/F設計も優秀だった
提示されたI/Fは、これまでの設計内容を踏まえている内容でした。
いつものように調整は必要でしたが、爆速で完成版ができあがりました。
今回、I/F定義書などは不要なため、一部のI/Fは設計をスキップして直接実装することにします。
次回へ続く
第1回の設計編はここで終了です。
次回はAPI実装編です。お楽しみに!






