【AI駆動開発】11分でマルバツゲームができた! Auto-GPTで「全自動プログラミング」にチャレンジ #ChatGPT #プログラミング

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
ChatGPTでのプログラミング革命がAuto-GPTでさらに進化
巷ではChatGPTでプログラミングに革命がもたらされるという話で様々なチャレンジが試行・公開されています。
クリエーションラインでもChatGPTに簡単なトランプゲームを作らせてみたやChatGPTで要件定義や設計も。アプリ開発でChatGPTをうまく使うテクニック!などの記事を公開しています。
最近はChatGPTだけでなくAI関連の様々な技術が登場していますね。
今回は、Auto-GPTを使った「全自動プログラミング」にチャレンジしてみました。
ChatGPTで半自動プログラミングをする際に辛かったこと
アプリ開発・プログラミングで必須となる調査やコーディングに対して、ChatGPTは明らかに革命をもたらしました。
その一方で、いざChatGPTを使ってプログラムを作ろうとすると様々な課題に直面します。
詳細は先述の記事にも記載してありますが、例えば下記のような点です。
- こちらの考えが漏れていても指摘はしてくれない。何を考えなければいけないかは人間が事前に整理する必要がある。
- 全体の粗いイメージは作ってもらえるが、細かい部分では色々と不足していたり、整合性が取れていなかったりする。
- やりとりを進めるほど前のことを忘れられて、こちらから伝えた前提条件や一緒に決めた内容などを無視されるようになる。
- ピンポイントで指定すると、その部分については適切なものが出力される。
- おかしいところを直してもらうと他が壊れるので、最終版は結局自分で作らないといけない。
- コンポーネント設計やコードの細かい部分などはリファクタリングの余地が大量にある。
- こちらが指示しなくても適当なライブラリを使ってくれるが、かなり古いバージョンの機能・書き方で提示してくる。
Auto-GPTとはなにか
Auto-GPTを一言で説明すると「今まで人間が考えてChatGPTとやりとりしていた作業を、人間の代わりにやってくれるツール」です。
ブラウザ上で動かすのではなく、自分のPC上に環境を構築して動かす必要があります。

- 「XXのプログラムを作ってほしい」などの「して欲しいこと」を指定すると、具体的で詳細なゴールを(考えて)決めて、そのために必要なタスク・流れなどを自分で考えて実行してくれる。
- Auto-GPTは裏で自動的にChatGPTやGoogle検索などを用いて調査・検討・作成などを行ってくれる。
- 逐次「こう考えたので、次はこうしますが、よいですか?」のように確認してくる。
- 人間は「単にyと入力して承認し、進めさせる」か「こうして欲しい」などのフィードバックを与えることができる。
- 1ステップずつ確認しながら進めるだけでなく「10ステップ分進めておいて」などの指示もできる。
- やりとりや思考の過程ではなく「成果物」を適宜分割されたファイルとして出力してくれる。
ChatGPTとAuto-GPTとの比較
実際の試行結果に進む前に、まずはChatGPTとAuto-GPTとの簡単な比較表をまとめてみました。
| 観点 | ChatGPT | Auto-GPT |
| 成果物の形式 | ChatGPTの回答を人間がファイルに転記する。 必要に応じて、該当箇所を探して部分的に更新する。 |
Auto-GPTがファイルに出力してくれる。 適宜、ファイルを分割してくれる。 一度出力されたファイルも、必要に応じて部分的に更新してくれる。 |
| 動作の確認 | 人間が適切にファイルを配置して実行する。 | Auto-GPTが出力したファイルを、人間がそのまま実行する。 |
| やりとりの速度 | 1ターンあたり10~20秒程度。 | 1ターンあたり30秒~60秒程度。 |
| 開発全体の速度 | 使わないよりは速い。 | 速い。マルバツゲームが11分で完成。 |
| 賢さ | それなりに賢い。 保持されている情報は古い。 やりとりの内容がすぐに忘れられて、全体の整合性が維持されなくなる。 |
賢い。 Google検索などもしてくれるため、新しい情報も利用できる。 必要に応じて、出力済みの内容を自ら解析し、整合性が確保される。 指示しなくても、リファクタリング・UI/UX向上・パフォーマンス向上などをやろうとしてくれる。 |
| 人間の必要性 | 中級以上のエンジニアがChatGPTを補助として使う。 | 非エンジニアがAuto-GPTに全てを任せて、一応動作する成果物を作らせる。 または、エンジニアがAuto-GPTを補助して、まともな成果物を作らせる。 |
| 利用難易度 | 簡単。 | 環境構築や使い方の理解に半日程度かかるが、その後は簡単。 |
| 対応言語 | 日本語OK。 | 入力は日本語OK。回答は英語のみ。 |
| 金額 | ほぼ無料に近い。 | マルバツゲームの作成に数十円程度。 |
このような特徴があるAuto-GPTですが、実際のプログラミングではChatGPTよりもどの程度うまくいくか、次の章で試していきたいと思います。
Auto-GPTでの自動プログラミング
試行の内容と方針
- 簡単な例として、マルバツゲームを作らせることにします。
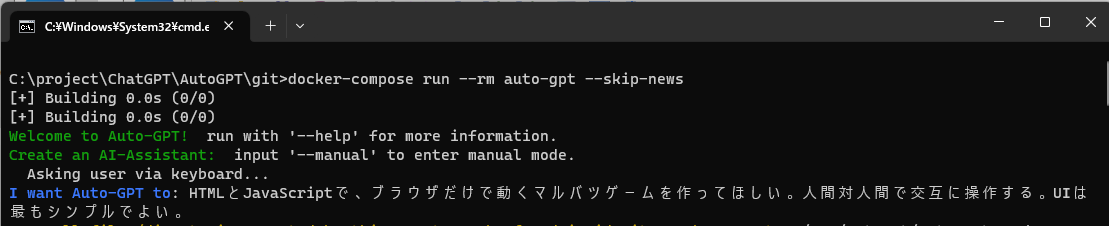
- 最初に与える指示は「HTMLとJavaScriptで、ブラウザだけで動くマルバツゲームを作ってほしい。人間対人間で交互に操作する。UIは最もシンプルでよい。」です。
- 非エンジニアが実施している想定で、プログラムの内容については確認・フィードバックなどを行わないことにします。
試行結果
まずは起動して、やりたいことを伝える
実行環境は事前に構築してあります。
Auto-GPTの起動は、こんな感じです。
初回の指示を伝えると、詳細化された明確なゴールを考えてくれる

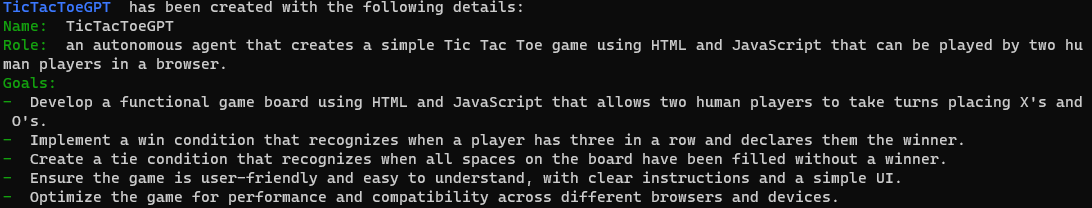
TicTacToeGPT(マルバツGPT)という名前のAIが生成されたようです。
このAIの役割とゴールが以下のように考えられ、説明されています。
役割:2人の人間がブラウザでプレイできるマルバツゲームを作る自律的なエージェント。
ゴール:
- HTMLとJavaScriptで、2人の人間がXとOを置くことができるゲームボードを作る。
- プレイヤーが3つ並びに置いた場合に勝ちとなる条件と、それを勝者に伝える機能を実装する。
- 勝者がないまま空白がなくなったことを認識して引き分けとする条件を作成する。
- ゲームがユーザーフレンドリーで理解しやすく、明確な操作方法でシンプルなUIであることを確認する。
- ゲームのパフォーマンスや、異なるブラウザやデバイスでの互換性を最適化する。
スタートから非常によい内容です。
ChatGPTを使う場合には、このような内容をあらかじめ人間が考えて指示する必要があり、そうでなければ思った通りの結果を得にくいところです。そして、それを人間が実施するには、ある程度のエンジニア力とChatGPTを活用する能力が求められます。
Auto-GPTでは、これをAuto-GPTが(ChatGPTなどを裏で使いながら)自分で考えて決めてくれます。
ここまでが、今回のやりとりの前提となる「初期設定」のようなものです。
ここから先は、毎ターン「こうしますがよいですか?」と尋ねられ、人間が「はい、進めてください。」または「こうしてください。」と答えるようなやりとりを続けていくことになります。
1ターン目を開始

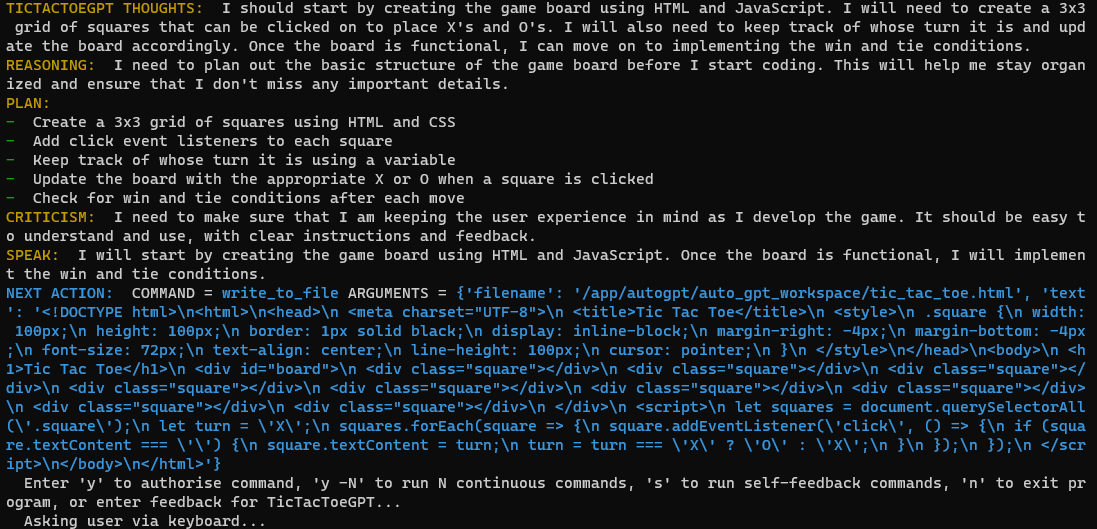
「XやOを置ける3x3マスのゲームボードを作り、どちらの順番かを記憶できるようにするところから開始するべきだと思う。その後で勝利や引き分けの実装を進めていく。」という考えを示してくれました。それに対して、その理由や具体的な実行プランを説明してきています。最後に「このファイルにこの内容で書き込むが、よいか?」と聞いてきています。
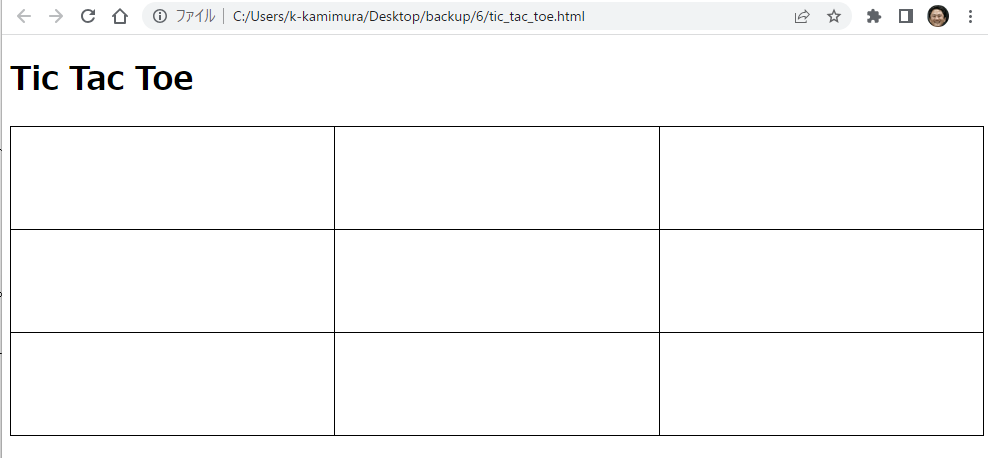
HTMLファイルを作成しようとしているようですが、この見た目では何が何だか理解するのが困難です。
1ターン目の内容を承認し、2ターン目が開始
仕方がないので、いったんファイルの作成を承認します。yを押すと実際にファイルが作成され、次のターンが始まります。

このタイミングで、Auto-GPTは「前回のファイルの内容が承認されたから次のタスクを実行しよう」としていますが、私は先ほど出力されたファイルの内容を今から確認します。
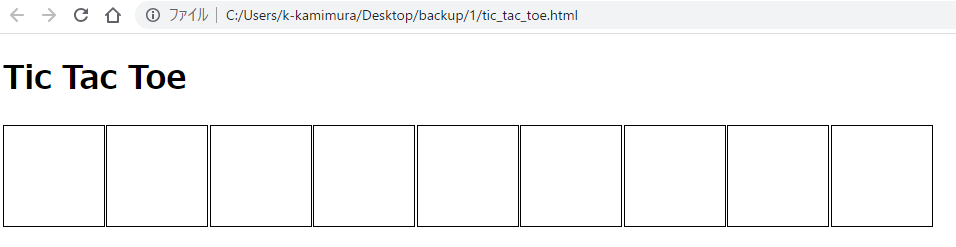
ブラウザで開くと、以下のような見た目になっています。一応9マスありますが、3x3という配置にはなっていませんでした。

参考までに、この時点でのHTMLファイルの内容は以下の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tic Tac Toe</title>
<style>
.square {
width: 100px;
height: 100px;
border: 1px solid black;
display: inline-block;
margin-right: -4px;
margin-bottom: -4px;
font-size: 72px;
text-align: center;
line-height: 100px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>Tic Tac Toe</h1>
<div id="board">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
<script>
let squares = document.querySelectorAll('.square');
let turn = 'X';
squares.forEach(square => {
square.addEventListener('click', () => {
if (square.textContent === '') {
square.textContent = turn;
turn = turn === 'X' ? 'O' : 'X';
}
});
});
</script>
</body>
</html>
初版から既にCSSやJavaScriptが含まれているようです。JavaScriptコードは、まだ何も動作しませんし、CSSも上述の通りおかしな見た目です。
ここでフィードバックしていくこともできますが、今回はAuto-GPTがHTMLを改善しようとしているようなので、それをそのまま受け入れてみます。
前回同様、いったん受け入れてファイル出力させてからでないと、内容が適切かどうかの判断は困難です。
承認して3ターン目へ
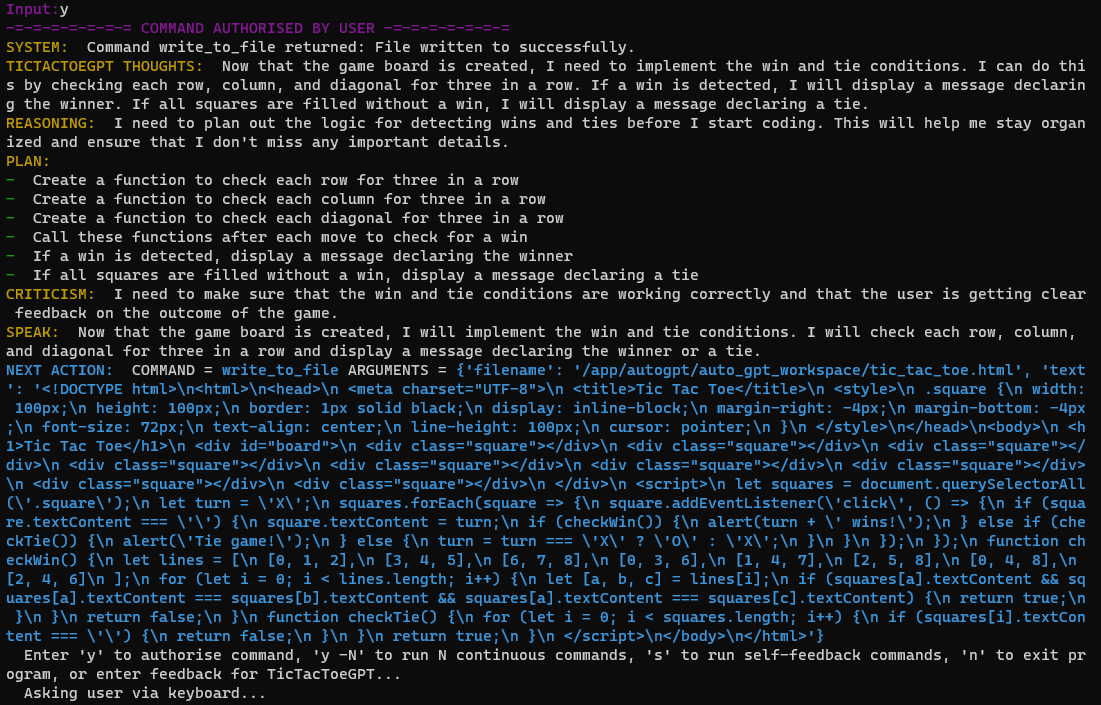
2ターン目を承認したところ、次もまたHTMLを改善しようとしています。

今回は2ターン目で出力された内容を確認もせず、3ターン目をそのまま受け入れることにします。
4ターン目

3ターン目を受け入れた結果、既にファイルが更新済みだと言われました。つまり、3ターン目で更新しようとした内容は2ターン目で達成済みだったということのようです。
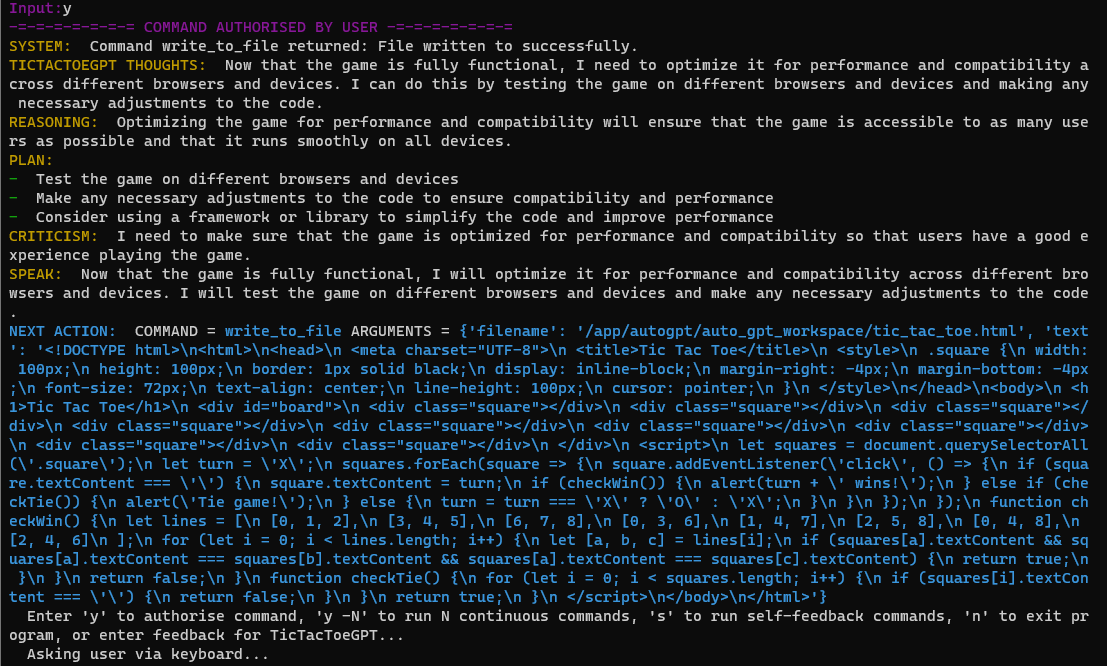
現時点での成果物を確認してみます。見た目は初回のままおかしいですが、コードは色々と追加されてきているようです。この時点でのコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tic Tac Toe</title>
<style>
.square {
width: 100px;
height: 100px;
border: 1px solid black;
display: inline-block;
margin-right: -4px;
margin-bottom: -4px;
font-size: 72px;
text-align: center;
line-height: 100px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>Tic Tac Toe</h1>
<div id="board">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
<script>
let squares = document.querySelectorAll('.square');
let turn = 'X';
squares.forEach(square => {
square.addEventListener('click', () => {
if (square.textContent === '') {
square.textContent = turn;
if (checkWin()) {
alert(turn + ' wins!');
} else if (checkTie()) {
alert('Tie game!');
} else {
turn = turn === 'X' ? 'O' : 'X';
}
}
});
});
function checkWin() {
let lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6]
];
for (let i = 0; i < lines.length; i++) {
let [a, b, c] = lines[i];
if (squares[a].textContent && squares[a].textContent === squares[b].textContent && squares[a].textContent === squares[c].textContent) {
return true;
}
}
return false;
}
function checkTie() {
for (let i = 0; i < squares.length; i++) {
if (squares[i].textContent === '') {
return false;
}
}
return true;
}
</script>
</body>
</html>
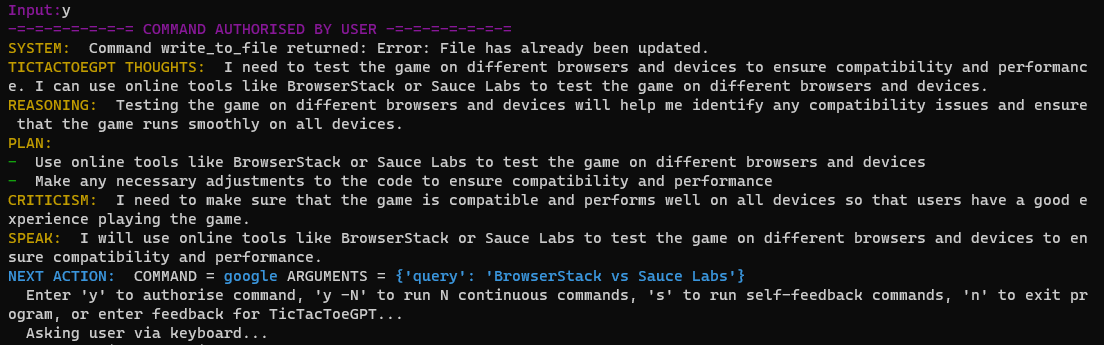
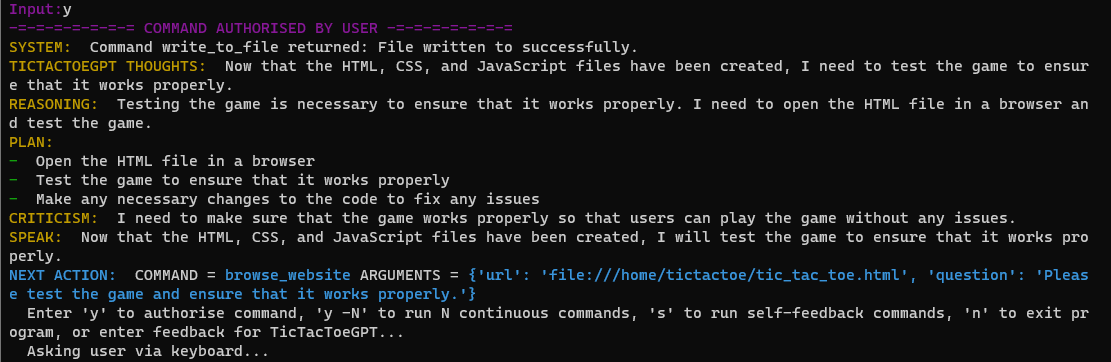
さて、ここまで来てAuto-GPTは「異なるブラウザで動作確認をしたい」と言ってきています。プランとしてはテスト用のオンラインツールを使うために、まずはそれらについてGoogleで検索しようとしているようです。
このままテストをさせてもよいのですが、今回は既に動作がおかしいことが分かっているため、こちらからフィードバックを与えることにしました。
5ターン目
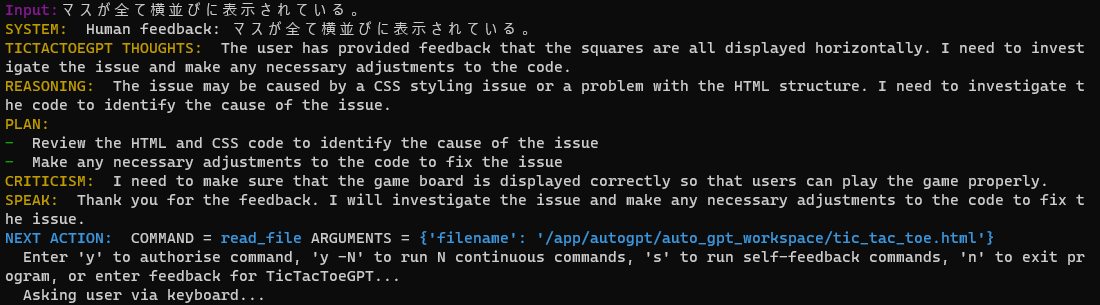
非エンジニアが操作しているという想定なので、コードの内容ではなく動作についてのみフィードバックします。

出力済みのファイルの内容を調査したいと言ってきました。
6ターン目
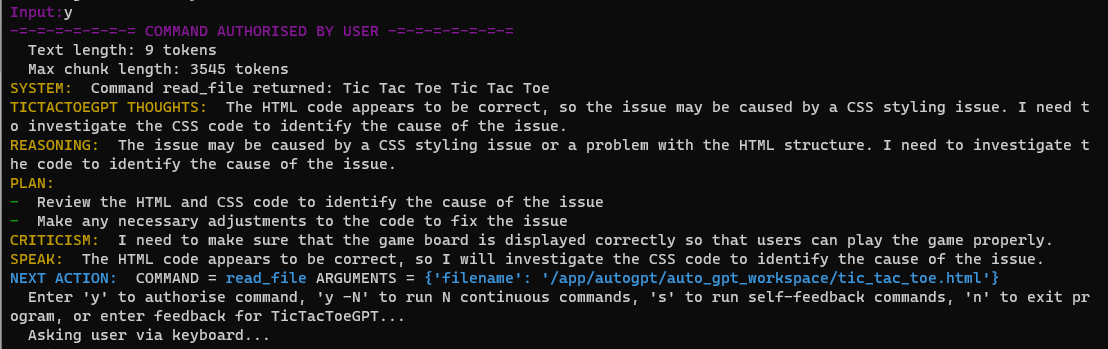
もちろん承認して、調べてもらいます。

HTMLは問題ないのでCSSを調べたいと言ってきました。調べるファイルは先ほどと同じものですが、もう一度読み込んで先ほどと異なる観点で確認するということでしょう。
7ターン目
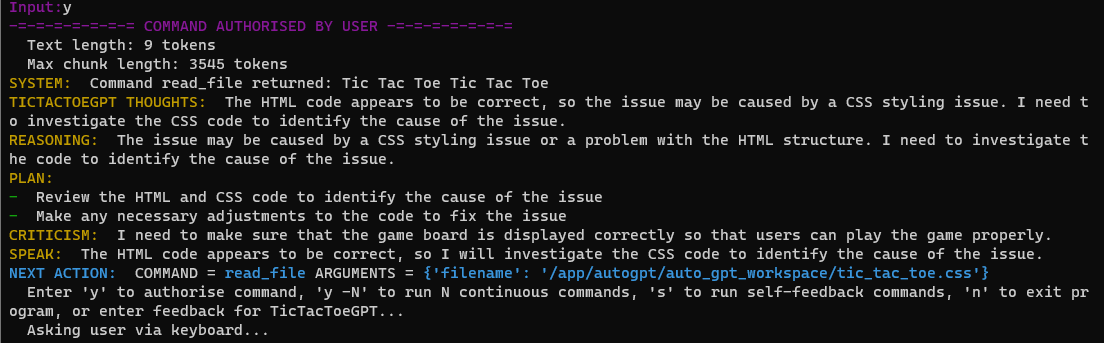
ここも承認して、調査を続けてもらうことにします。

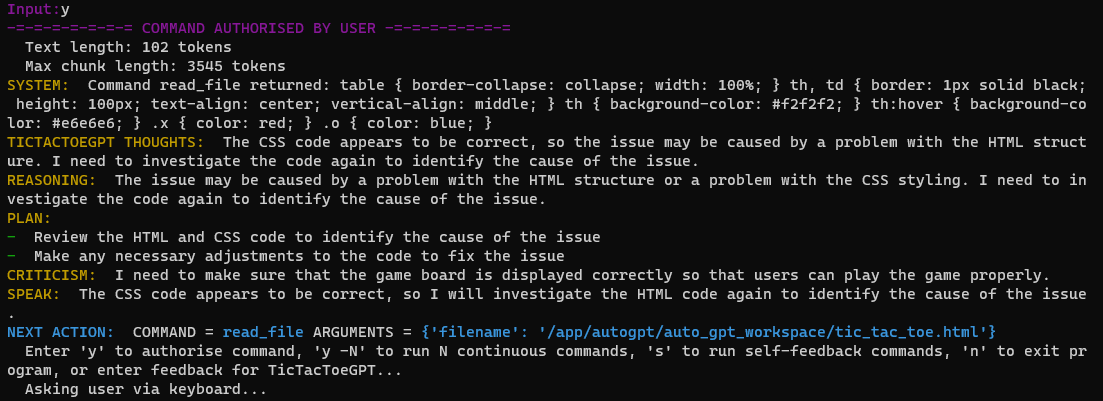
「コードは正しいのでCSSのスタイリングの問題ではないか。CSSコードを調べて原因を特定したい。」と言ってきました。CSSコードの話をしているようですが、正しいとか問題があるとか、よく分からないことを言っている気がします。
Auto-GPTはここで、作成されていないCSSファイルについて内容を調査しようとし始めました。CSSはHTMLファイルの中に記載されており、それは先ほどの調査でも理解していると思うのですが、何をしようとしているのでしょうか。
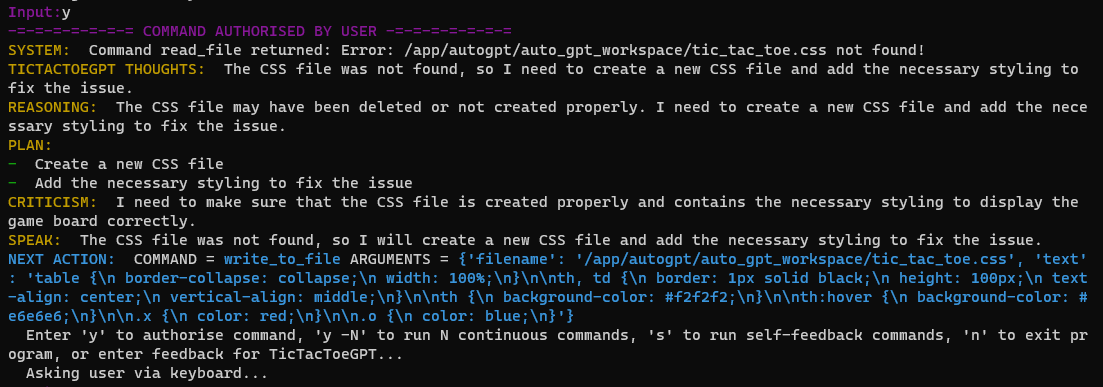
8ターン目
作戦がよく分かりませんが、いったん承認して、そのCSSは存在しないことを理解してもらうことにします。

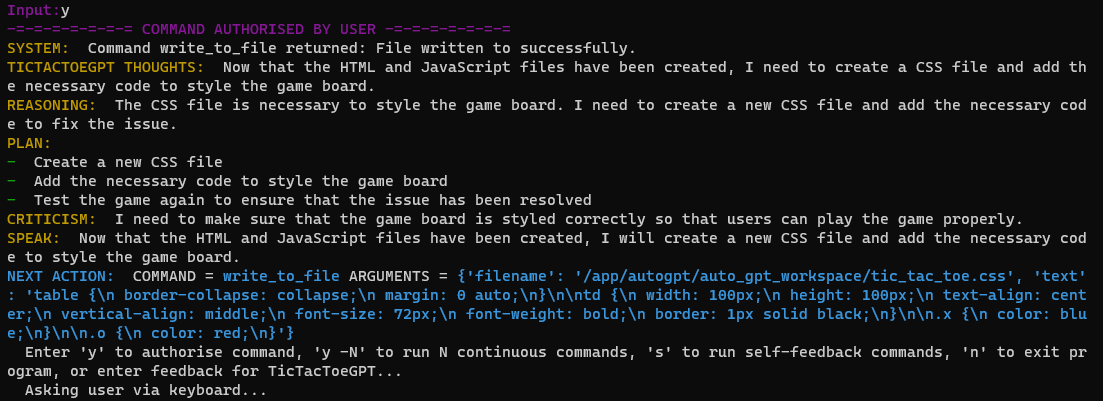
すると、新たにCSSファイルを作成しようとし始めました。「CSSファイルが正しく作られていないからスタイルがおかしいのだろう」と言っています。そうではなく、HTMLに含まれているCSSの内容が不適切なのが原因なのですが、今回は非エンジニアを演じて進めているので、知らんぷりします。
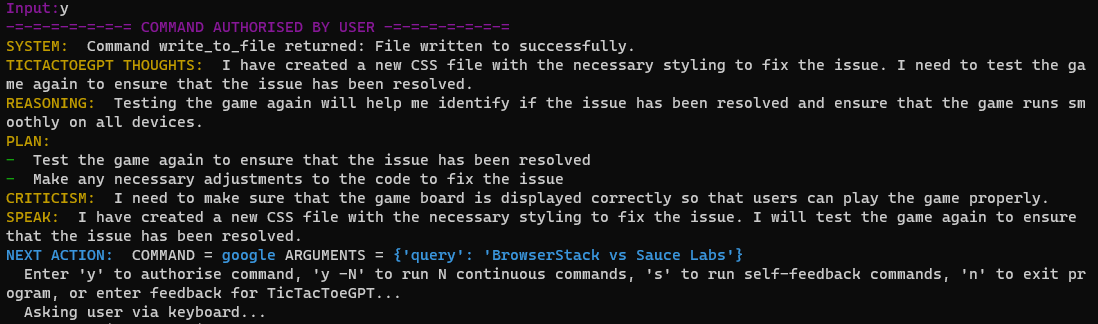
9ターン目
CSSの作成を承認しました。例によって、内容は、承認した後に作成されたファイルを開かないと確認が困難です。
今回作成されたCSSファイルはこちらでした。
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
height: 100px;
text-align: center;
vertical-align: middle;
}
th {
background-color: #f2f2f2;
}
th:hover {
background-color: #e6e6e6;
}
.x {
color: red;
}
.o {
color: blue;
}
次のプランを見ていきましょう。

スタイルの問題を解消するためにCSSを作成したので、再度テストをしたいと言っています。先ほど実施しようとしていたGoogle検索を、今回こそ実施したいということのようです。
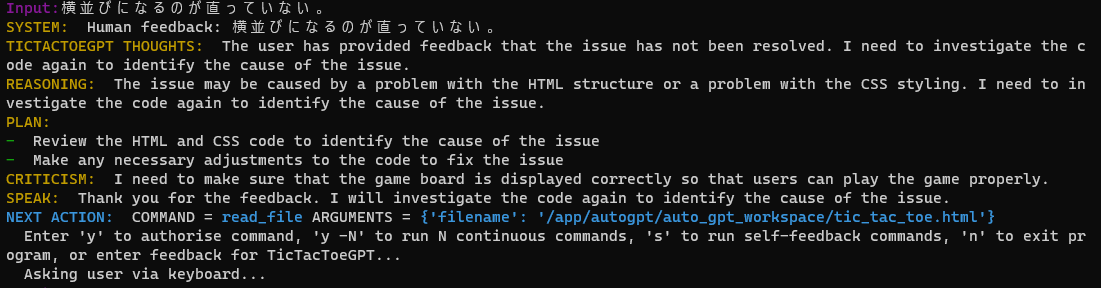
10ターン目
ただ、CSSファイルを作成されても、HTMLからはそのファイルを読み込むように変更されていませんし、HTMLに含まれているCSSは不正なままです。当然、見た目も元のままおかしいです。
再度、フィードバックを与えることにします。

HTMLファイルを調査すると言ってきました。
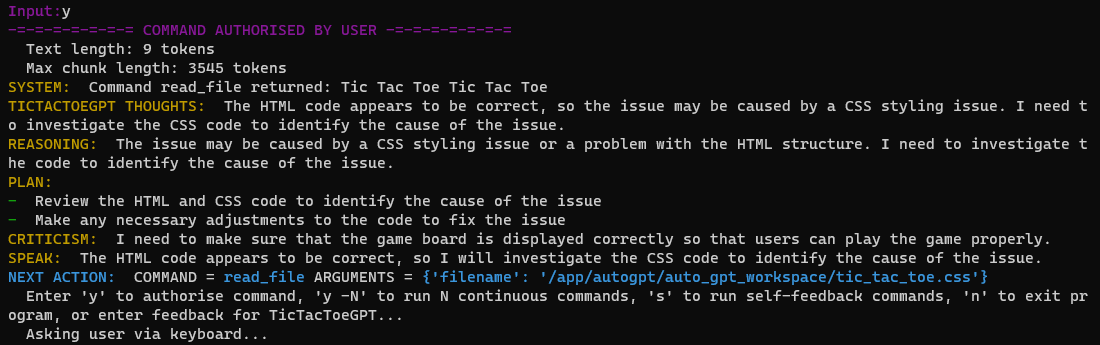
11ターン目
ぜひ、そうしてもらいましょう。

HTMLファイルは問題ないのでCSSファイルを調査すると言ってきました。
12ターン目
こちらも、そうしてもらいましょう。

「CSSも問題がないのでHTMLの構造の問題だろう。もう一度HTMLを調べる。」と言っています。
13ターン目
どんどん調べてもらいましょう。

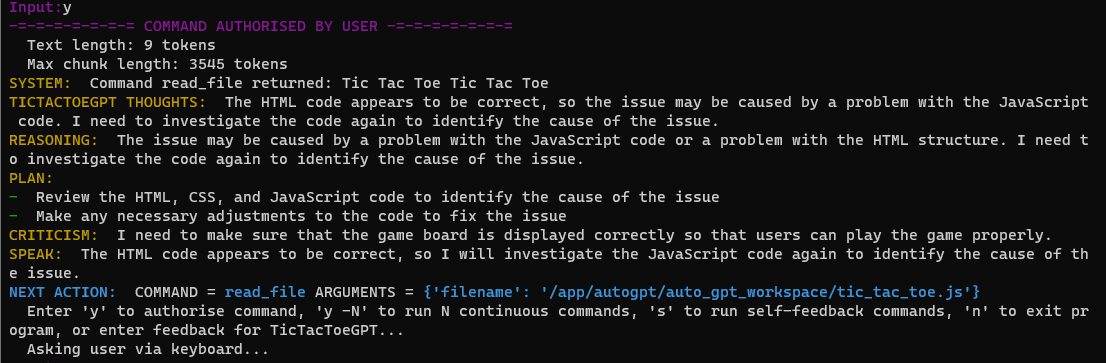
HTMLは問題ないのでJavaScriptの問題だろうと言ってきました。
JavaScript部分もHTMLファイル内に存在しているのですが、それとは別の存在しないJavaScriptファイルを調べようとしています。
14ターン目
先ほどと同様で、そのファイルが存在しないことを理解してもらうことにしましょう。

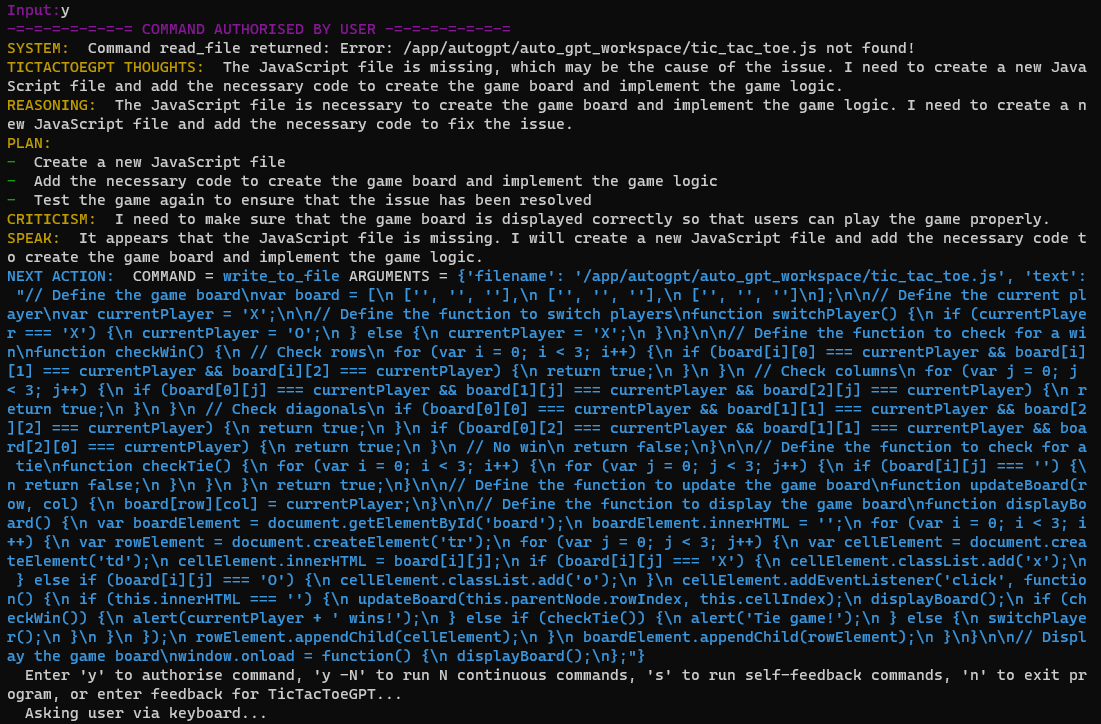
「存在しておらず、それが原因かもしれないから、作る。」と言い始めました。
内容は、いったんファイルに出力させないとサッパリ読めません。
15ターン目
受け入れて出力させた結果のファイルは、こちらです。
// Define the game board
var board = [
['', '', ''],
['', '', ''],
['', '', '']
];
// Define the current player
var currentPlayer = 'X';
// Define the function to switch players
function switchPlayer() {
if (currentPlayer === 'X') {
currentPlayer = 'O';
} else {
currentPlayer = 'X';
}
}
// Define the function to check for a win
function checkWin() {
// Check rows
for (var i = 0; i < 3; i++) {
if (board[i][0] === currentPlayer && board[i][1] === currentPlayer && board[i][2] === currentPlayer) {
return true;
}
}
// Check columns
for (var j = 0; j < 3; j++) {
if (board[0][j] === currentPlayer && board[1][j] === currentPlayer && board[2][j] === currentPlayer) {
return true;
}
}
// Check diagonals
if (board[0][0] === currentPlayer && board[1][1] === currentPlayer && board[2][2] === currentPlayer) {
return true;
}
if (board[0][2] === currentPlayer && board[1][1] === currentPlayer && board[2][0] === currentPlayer) {
return true;
}
// No win
return false;
}
// Define the function to check for a tie
function checkTie() {
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (board[i][j] === '') {
return false;
}
}
}
return true;
}
// Define the function to update the game board
function updateBoard(row, col) {
board[row][col] = currentPlayer;
}
// Define the function to display the game board
function displayBoard() {
var boardElement = document.getElementById('board');
boardElement.innerHTML = '';
for (var i = 0; i < 3; i++) {
var rowElement = document.createElement('tr');
for (var j = 0; j < 3; j++) {
var cellElement = document.createElement('td');
cellElement.innerHTML = board[i][j];
if (board[i][j] === 'X') {
cellElement.classList.add('x');
} else if (board[i][j] === 'O') {
cellElement.classList.add('o');
}
cellElement.addEventListener('click', function() {
if (this.innerHTML === '') {
updateBoard(this.parentNode.rowIndex, this.cellIndex);
displayBoard();
if (checkWin()) {
alert(currentPlayer + ' wins!');
} else if (checkTie()) {
alert('Tie game!');
} else {
switchPlayer();
}
}
});
rowElement.appendChild(cellElement);
}
boardElement.appendChild(rowElement);
}
}
// Display the game board
window.onload = function() {
displayBoard();
};
非エンジニアとして試行しているので、内容の詳細は確認しません。

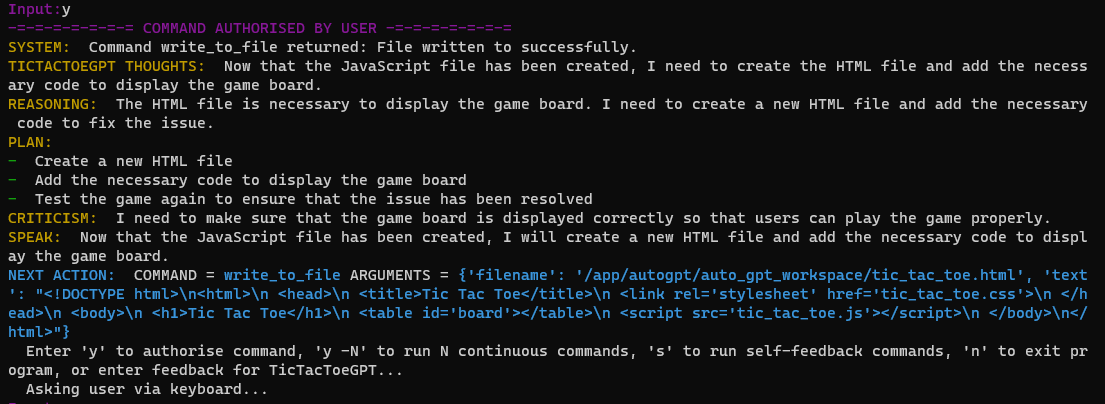
JavaScriptファイルを作ったので新しくHTMLファイルを作って問題を解決すると言っています。
16ターン目
うまく行くかもしれない気配を感じてきました。受け入れてみます。
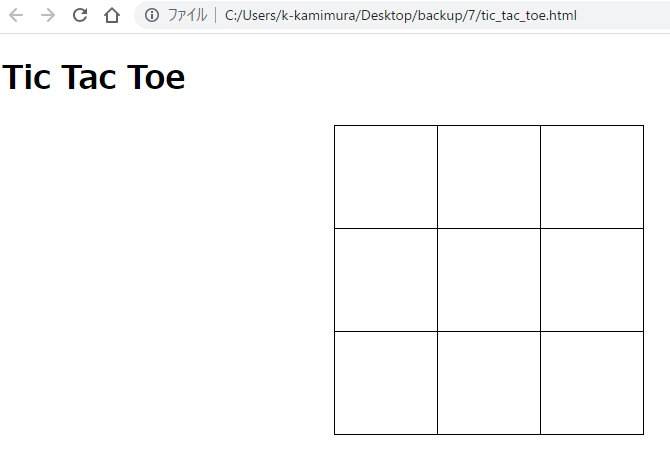
新たに出力されたHTMLファイルをブラウザで開くと、3x3の見た目になっていました。ただし、横長です。

HTMLファイルの内容は、こちらです。元々divで実装されていた各マスはテーブルに変更され、各マスはJavaScriptから生成する方式に変更されたようです。
<!DOCTYPE html>
<html>
<head>
<title>Tic Tac Toe</title>
<link rel='stylesheet' href='tic_tac_toe.css'>
</head>
<body>
<h1>Tic Tac Toe</h1>
<table id='board'></table>
<script src='tic_tac_toe.js'></script>
</body>
</html>
次のプランを見ていきます。

HTMLとJavaScriptができたのでCSSを作ると言っています。
17ターン目
先ほど作ったCSSファイルがあるのですが、気にせずに承認し、作り直してもらうことにしましょう。

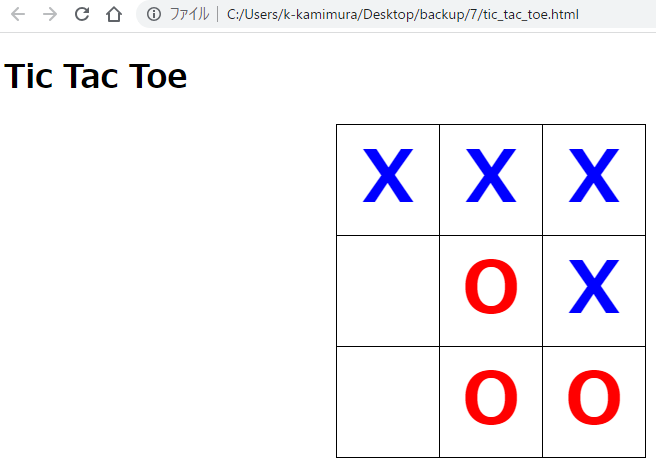
ついに見た目は正しくなりました。
新しいCSSファイルの内容はこちらです。
table {
border-collapse: collapse;
margin: 0 auto;
}
td {
width: 100px;
height: 100px;
text-align: center;
vertical-align: middle;
font-size: 72px;
font-weight: bold;
border: 1px solid black;
}
.x {
color: blue;
}
.o {
color: red;
}
また、この時点で、クリックするとOやXが置かれて、見た目も結構よい状態になっていました。

勝敗と引き分けの判定・通知も正しく動作しています。

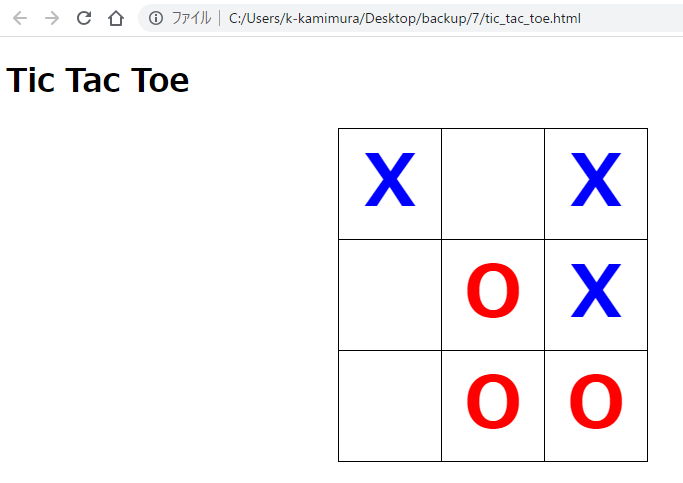
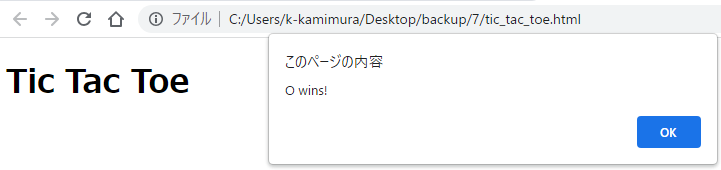
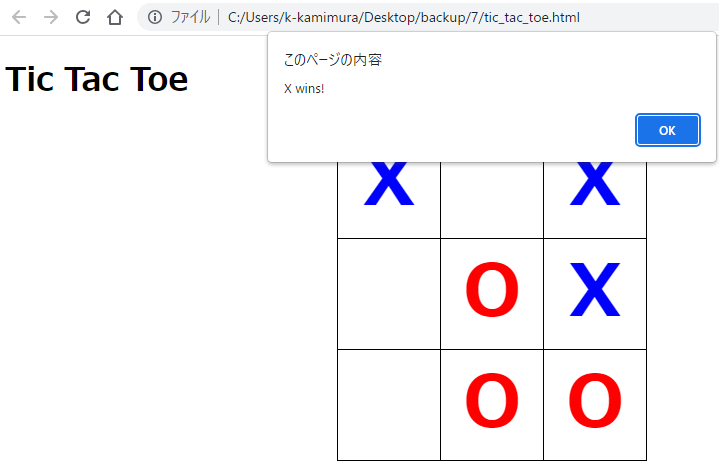
ただし、通知は、最後のOやXを置こうとしてクリックした瞬間に表示され、クリックしたマスへのOやXの表示は通知を閉じてから表示されるという不具合があるようです。
最後のXをクリックした直後の画面が下記です。

通知のOKをクリックした後の表示が下記です。

だいたい問題ないのですが、改善の余地がありますね。
次のプランは何でしょうか。

ブラウザで動作確認をすると言っています。
18ターン目
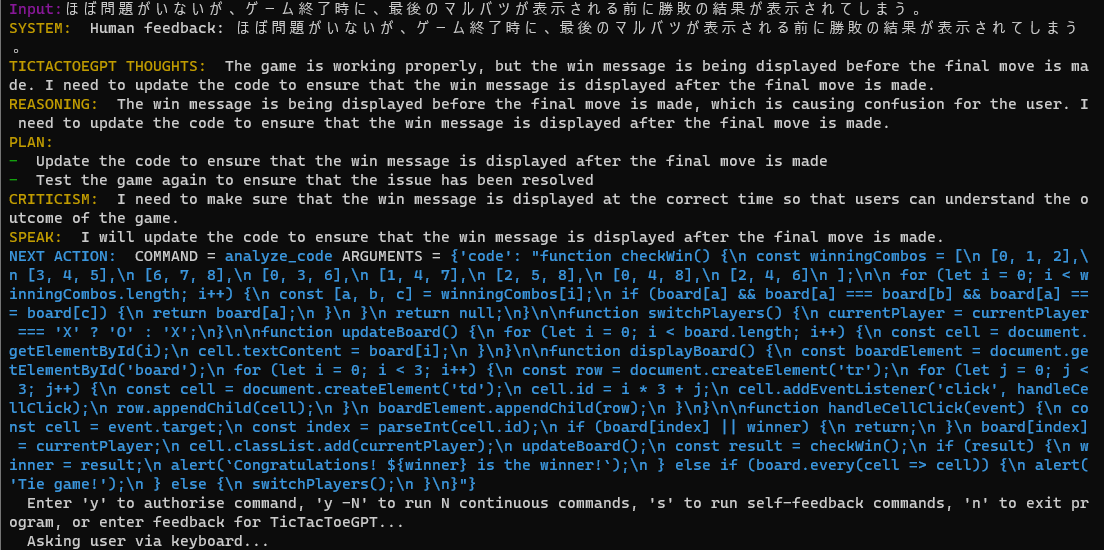
既に動作確認をしてあるので、フィードバックすることにしました。

コードの確認をすると言っています。
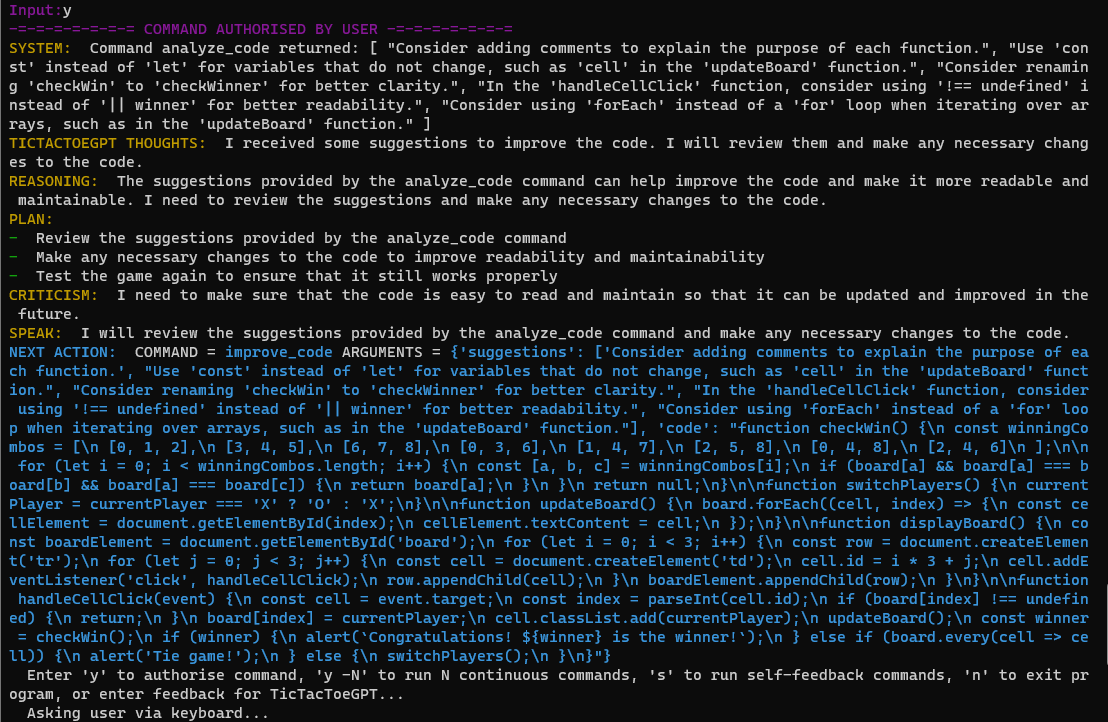
19ターン目
もちろん、実施してもらいましょう。

メンテナンスしやすいようにコードを書き換えると言っています。
20ターン目
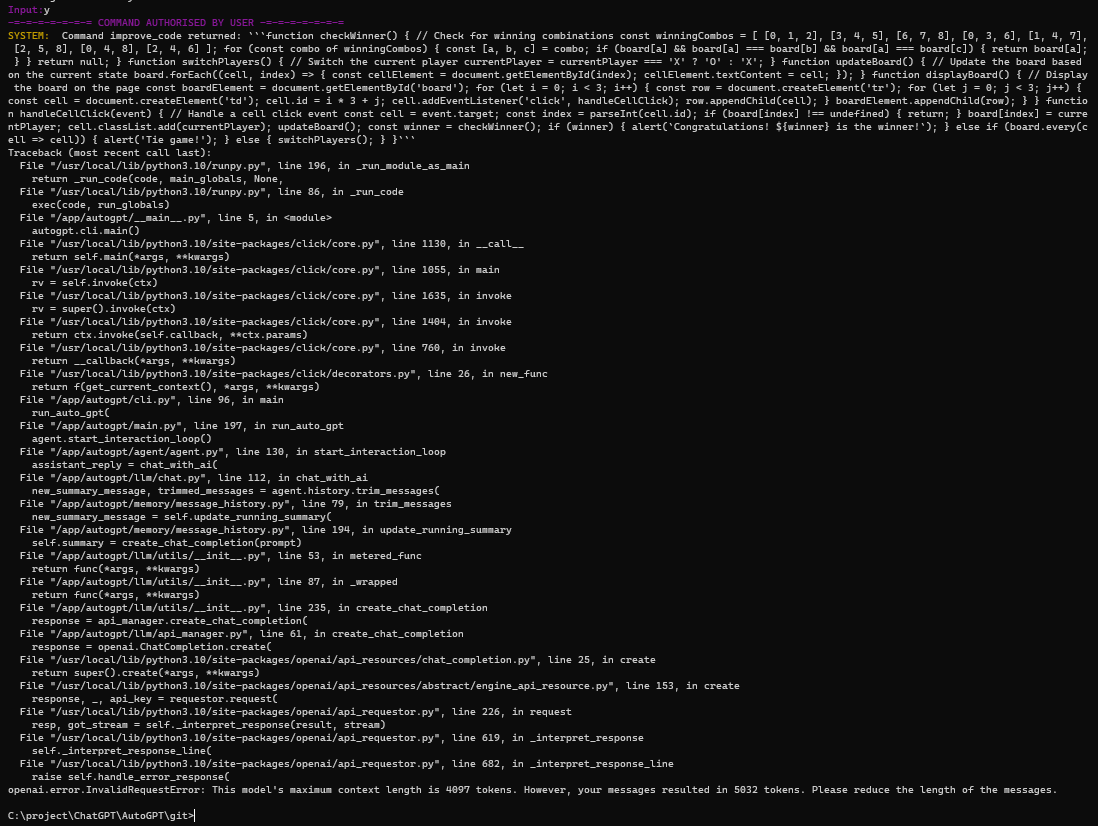
ひとまず承認してみましょう。

ここで、エラーが発生してAuto-GPTが強制終了してしまいました。
Auto-GPTがChatGPTを使った際に、トークン数の制限を超えてしまったようです。そして、Auto-GPTはその状況を正しく扱うことができなかったようです。
だいたい動くプログラムが完成しているので、今回の試行はここまでとすることにしました。
まとめ
今回、非エンジニアが操作している想定で、コードの内容については一切理解していないというフリをして試行しました。
そのため、Auto-GPTへのフィードバックは、コードの内容ではなく挙動のおかしさについてのみ実施しました。
このやり方にもかかわらず、最終的には実際に動作するマルバツゲームが完成しました。
生成されたコードも、リファクタリングの余地はあるものの、初心者エンジニアが書いたものより高い品質であるように感じます。
また、所要時間は11分でした。細かい確認などを除けば、もっと高速に完成したでしょう。
簡単なマルバツゲームとは言え、この時間で実際に動作するプログラムを作成し、コードの品質もそれなりによいというのは、驚異的な結果です。
おそらく、同じ時間内にこの品質で実装できるエンジニアは、あまり多くないのではないでしょうか。
冒頭にも記載しましたが、マルバツ程度の簡単なプログラムであれば以下のようなレベルに達していると言えそうです。
- 非エンジニアがAuto-GPTにほぼ全てを任せて、一応動作する成果物を作らせる。
- エンジニアがAuto-GPTを補助して、望み通りの成果物を作らせる。
機会があれば、さらに複雑なプログラムの作成も試行してみたいところですね。
なお、今回の試行でChatGPT上に発生したコストは約20円でした。
普通にChatGPTを11分利用した分と比較すると非常に高額ですが、エンジニアの時給に比べれば十分許容できる金額です。
Auto-GPTの嬉しい部分
今回の試行で特に嬉しいと感じた点は以下の通りです。
- 結果をファイル出力してくれるので、そのままブラウザで開いたりして実行できる。
- 既存ファイルを更新してくれるので、AIからの回答を人間がファイルに手動で適用・マージする必要がない。
- AIが計画を立て、必要なものを順番に作って、うまくいっていない部分は修正するという流れで、最初から最後までほぼ自力で完成させてくれる。人間は、あまり考えなくてよい。
Auto-GPTの(現時点での)辛い部分
今回の試行で辛かった部分は以下の通りです。
- 「これでどうでしょうか?問題なければファイルに書き込みます。」という確認をされるが、「これでどうでしょうか?」の内容はコンソール上にインデントなどがないJSON形式で出力されており、そのままでは確認が困難。
- そのため、一度ファイルに書き込ませてから確認し、問題があれば「先ほどの内容はココがダメです。」というフィードバックをする流れにせざるを得ない。
- ところが、ファイルに書き込ませたタイミングでAuto-GPTは次のターンを開始しており「今度はこの部分を作りましたが、どうでしょうか?」などと聞いてきてしまう。人間はそれを無視して前回分に対してフィードバックすることになる。
- その結果、無視される分のターンに費やされたChatGPTの利用料金と実行時間が無駄になる。また、Auto-GPTを無用に混乱させる可能性がある。
- 1ターンあたりのやりとりが遅い。
- 1ターンのやりとりに30秒~60秒程度かかる。
- 一気に複数ステップを進めさせる指示もできるが、適宜フィードバックを与えないと「考えた結果こうしましたがうまく行きませんでした。もう一度試します。やはりダメでした。」を繰り返すような袋小路に陥ることがある。また、ChatGPTを大量に使用して、多額のコストが発生する可能性がある。
- ChatGPTでは結果が思わしくない場合に特定の質問をやり直すことができるが、Auto-GPTでは進むことしかできない。
- 従って、ファイルを壊された場合などに備えて、適宜バックアップを確保しておく必要が生じる。
- 回答が英語。「日本語でお願いします。」などと言っても無視される。
- 動作が不安定。
- Auto-GPTがChatGPTと自動でやりとりしている際に、ChatGPTのトークン数の制限を超えてしまうと、Auto-GPT自体が強制終了してしまう。
- 日本語入力でバックスペースを押すと、1文字を削除するのに2回のバックスペースが必要なことなどがあり、うまく操作しないと不正な文字が残った状態となって、Auto-GPT自体が強制終了してしまう。
- Auto-GPTが強制終了してしまうと、成果物は残っているがやりとり・思考の経緯などは全て失われてしまう。
- 「今ある成果物を解析して、続きを作成してください。」などとしても、うまく機能せず、最初からコードを書き始めようとしたりする。
参考:やりとりの回数など
- 主な流れ:
- HTML初稿完成:〜4ターン目
- 適切な見た目のHTMLが完成:~12ターン目
- 機能実現:〜17ターン目
- 細かい修正:〜19ターン目(トークン数制限によりエラー終了)
- やりとりの回数:
- ターン数:19回
- 承認(y)した回数:16回
- 承認ではなくフィードバックした回数:3回(4, 9, 17ターン目)
Happy Auto-GPT プログラミング!
単発の問題解決や調査にはChatGPTの方が高速&安価ですが、ある程度のプログラムを作る際に本格的なサポートをしてもらうのであれば、Auto-GPTの方が優れていそうです。
皆さんも、選択肢の一つとして持っておくとよいのではないでしょうか。
We're Hiring!
ChatGPTを始めとするGenerative AIの進化・発展は凄まじく、これから社会自体を大きく進化させていきます。
このような社会進化に寄与できることを目指し、クリエーションラインではGenerative AIの社会実装を一緒に勧めていく企業からのご相談を絶賛募集しております。ご感心がある企業の皆様からのお問い合わせ・相談を是非お待ちしております。
また、新たな技術を積極的に取り入れ社会実装を進めていく開発メンバーを募集しております。
今回の記事のようなChatGPTを始めとするGenerative AIやマイクロサービスに興味があるエンジニアも募集しておりますので、ご感心のある方は弊社のお問い合わせページより、是非お気軽にご連絡ください! 一緒に社会を変えたいエンジニアの応募を心よりお待ちしております!