【AI駆動開発】ついに全自動でアプリ開発に成功!GPT Engineerの威力そしてChatGPTの真価とは #ChatGPT #プログラミング #AI-Driven-Development

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
ChatGPTからAuto-GPTへ、そして今度はGPT Engineerへ
ChatGPTをうまく利用してアプリ開発・プログラミングを行う方法について、これまで色々と研究してきました。
研究の成果の一部は当ブログ(CL LAB)でも公開しています。
- ChatGPTに簡単なトランプゲームを作らせてみた
- ChatGPTで要件定義や設計も。アプリ開発でChatGPTをうまく使うテクニック!
- 11分でマルバツゲームができた! Auto-GPTで「全自動プログラミング」にチャレンジ
今回は新たにGPT Engineerというツールについて、アプリ開発にどの程度役に立つのかを調査してみました。
GPT Engineerについて
GPT Engineerとは何か
ChatGPT・Auto-GPT・GPT Engineerの関係を簡単にまとめると、以下の通りです。
- ChatGPT:
- 汎用。
- 質問や依頼に対して、何でも対応してくれる。
- 誤り・曖昧さ・冗長さなどの欠点がある。
- Auto-GPT:
- タスク遂行に特化。
- 目的を与えると、Auto-GPTがChatGPTを利用して、自ら手順を考えて実行してくれる。
- Auto-GPTが考えた手順について人間が指示して軌道修正できる。
- ローカルPCにインストールして使うツール。
- GPT Engineer:
- アプリ開発・プログラミングに特化。
- 作りたいアプリの仕様を伝えると、GPT EngineerがChatGPTを利用して、その通りのものを作ってくれる。
- 仕様が曖昧な点などは確認してきてくれるので、それに回答することで適切なアプリが完成する可能性が高まる。
- 仕様の曖昧さが解消されたら最後まで全自動でアプリが作成され、途中で軌道修正などはできない。
- ローカルPCにインストールして使うツール。

これまで見てきた類似ツール・サービスの中では最もアプリ開発がうまくいくのではないかと期待が湧いてきますね。
今度こそ本当に「エンジニア不要でアプリ開発」が実現できるのでしょうか?
GPT Engineerの使い方
簡単な流れは以下のイメージです。
- 人間:こんなアプリを作りたいんですけど。
- GPT Engineer:この部分はどうしますか?
- 人間:こうしてください。(または、適当にやってください。)
- GPT Engineer:了解です。作りました!
たったこれだけです。
もう少しだけ詳しく説明すると以下のような流れです。
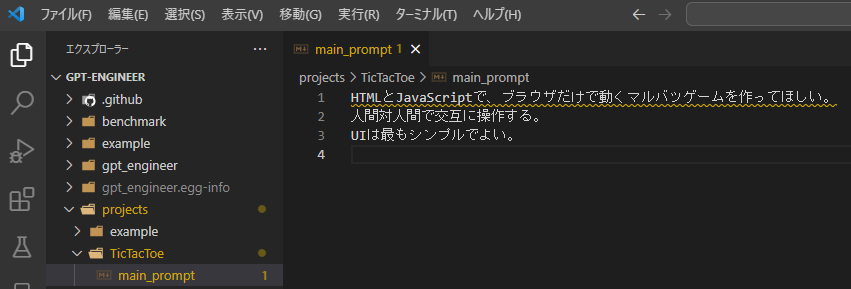
- main_promptというファイルに、作りたいアプリの仕様を記載する。
普通の文章でテキストを書けばよい。マークダウンなどを使ってもよい。 - GPT Engineerを実行する。
- 詳細を決めなければいけないこと(仕様など)についてGPT Engineerが質問してくる。
- 人間が、その質問に対して回答する。または無視(=適当に考えさせる)して続けさせる。
- GPT Engineerが不明だと感じていることがなくなるまで、質問が繰り返される。不明点がなくなったら開発が開始される。
- あとは待つだけ。人間は何もする必要がない。(何も手出しをできない。)
- 動作するアプリ(プログラムのソースコード一式)がworkspaceフォルダに作成される。
- README.mdや起動用のスクリプトも作成してくれる。
- 完成したら「起動しますか?」と聞かれる。
- 起動させてもさせなくても、GPT Engineerはここで正常終了する。
実際の使用例
マルバツゲーム
まずは、Auto-GPTに作らせたマルバツゲームをGPT Engineerに作らせたらどうなるか、試してみましょう。
(Auto-GPTに作らせた際の様子は上記のリンクをご参照ください。)

GPT Engineerに与えた仕様の指示(main_prompt)は、上記の画像の通り2行だけです。
Auto-GPTで試行した際と、完全に同じ内容です。

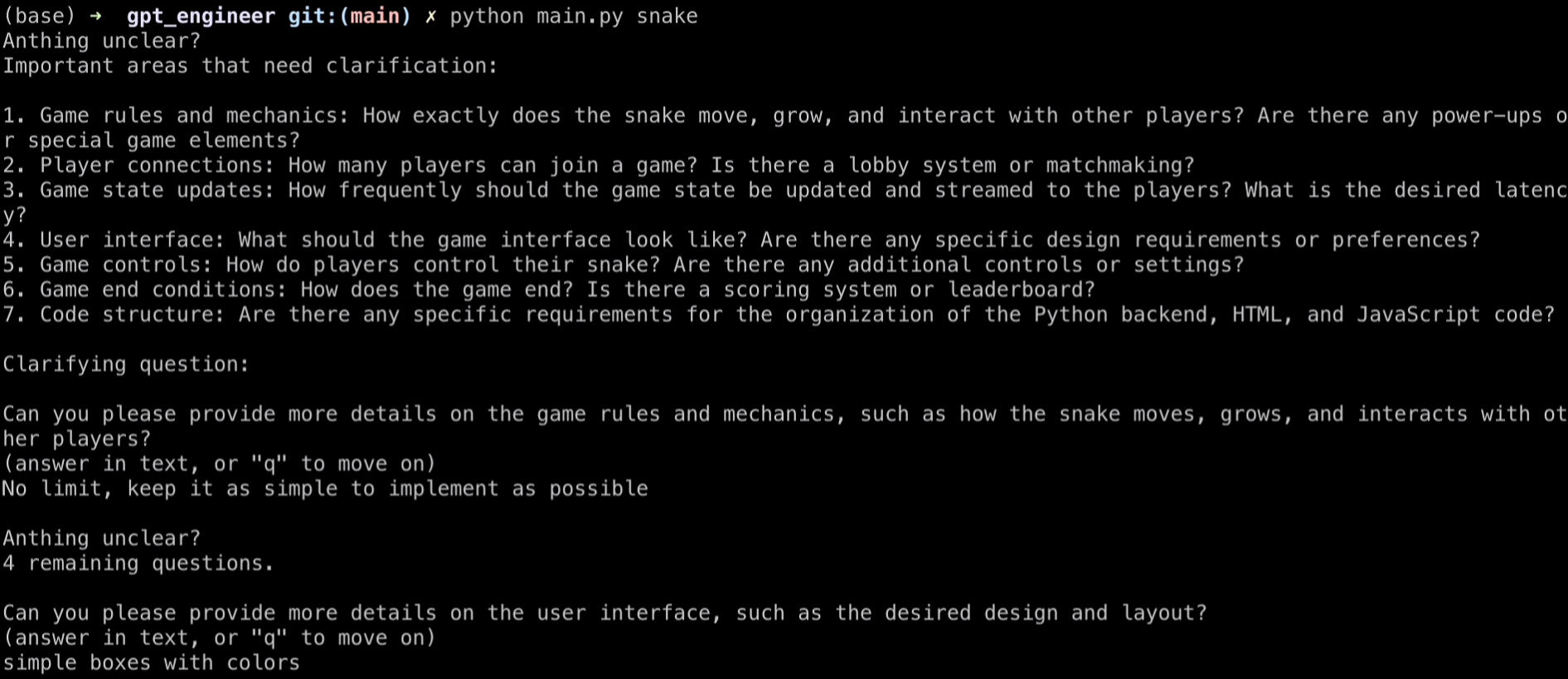
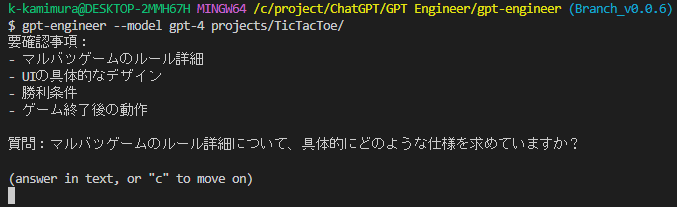
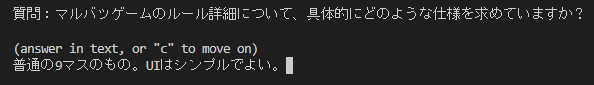
実行すると、決めなければいけない仕様の詳細について質問してきました。
質問に回答してみます。

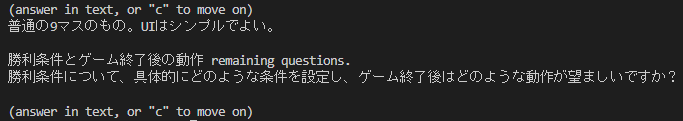
すると、さらに質問を重ねてきました。

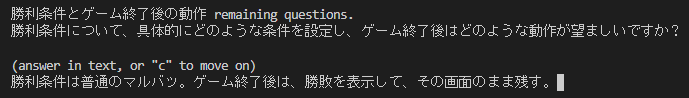
希望の仕様を伝えていきます。

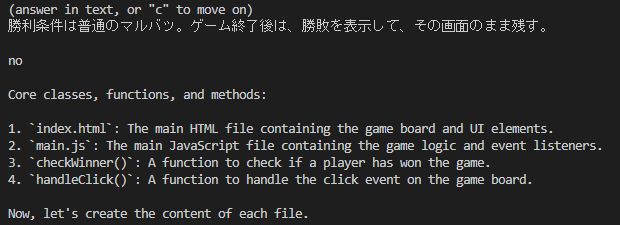
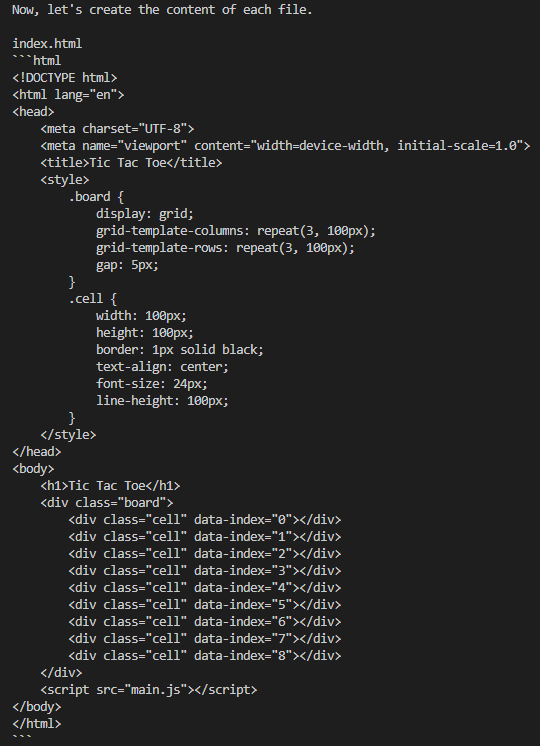
すると、アプリの作成が開始されました。まずは出力するファイルとその概要が一覧表示されます。

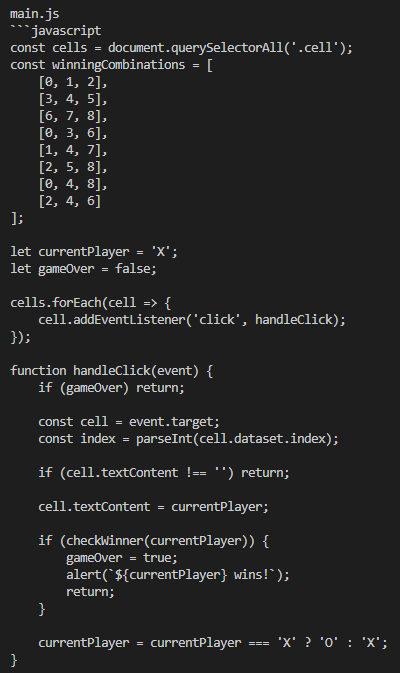
続けて、各ソースファイルの内容が出力されてきます。

必要なプログラムがドンドン実装されていきます。

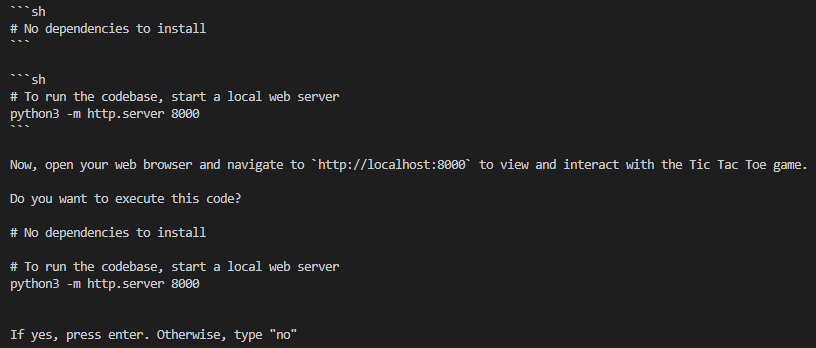
全てのプログラムが実装されると、起動スクリプトや起動方法が出力され、今すぐ起動するか質問されます。

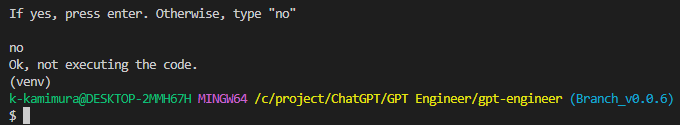
今回は起動せず、noにしてみます。

これで完了です。
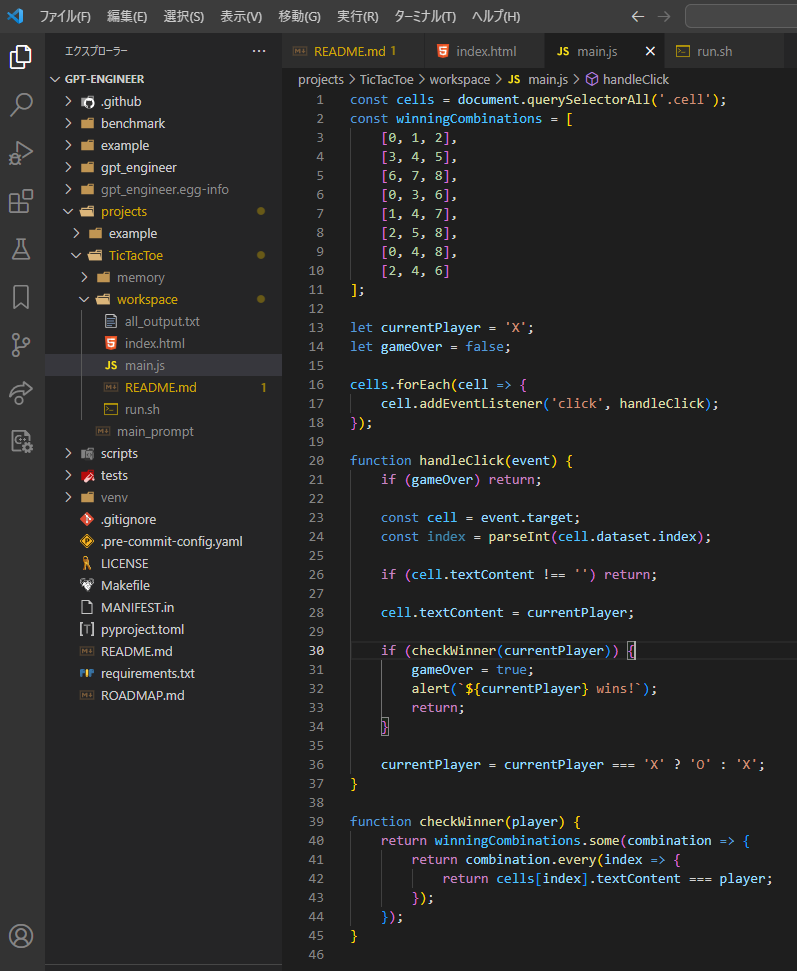
実際に作成されたアプリはworkspaceフォルダにファイルとして保存されています。

それでは、index.htmlをブラウザで開いてみましょう。

初期画面はよさそうです。
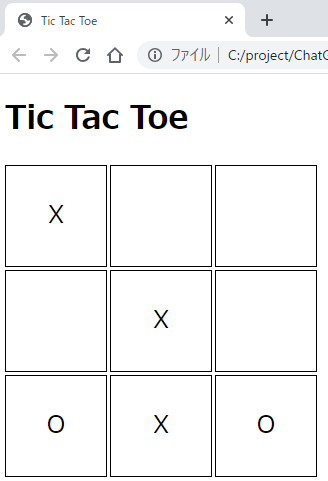
実際にプレイできるか試してみます。
マスをクリックしていくと、問題なくプレイできるようです。

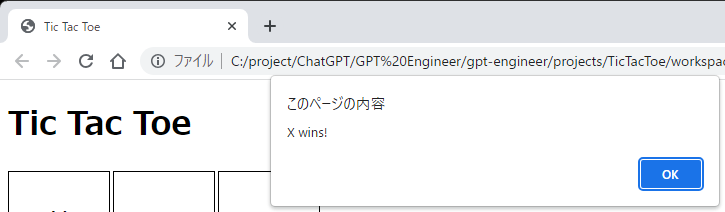
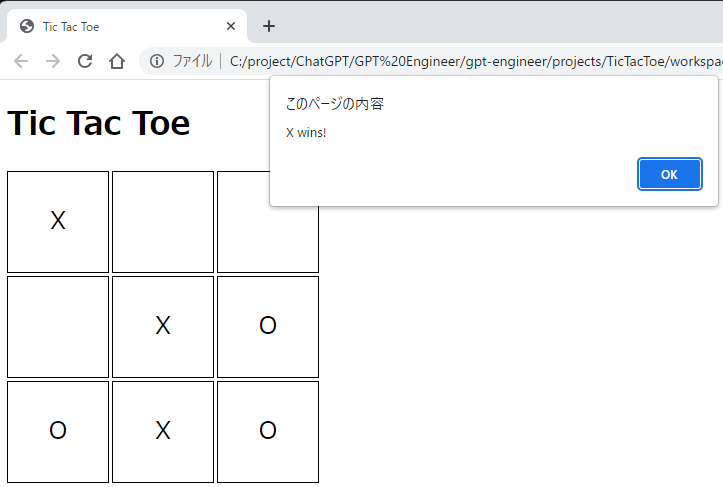
勝負がつくとメッセージが表示されました。
勝敗判定も問題なさそうです。

ただし、この時点では最後にクリックした×がまだ表示されていません。

OKボタンでメッセージを閉じると正しい表示になって完了しました。

ここまで、ほんの1分程度です。
(Auto-GPTでは約11分でした。)
しかも、最初に仕様を伝えただけです。
修正指示も与えていませんし、自分でも修正していません。
(Auto-GPTの時は、バグっている部分を伝えて直してもらいました。)
動作内容はAuto-GPTで試行した時と同じです。
(勝ちメッセージ表示と最後にクリックしたマスの表示が少しおかしいところも含めて。)
見た目はAuto-GPT版の方が少しだけリッチです。
ただ、今回は「UIは最もシンプルでよい」という指示をしているので、GPT Engineerの方がより忠実に作ってくれたとも言えます。
と言うわけで、マルバツゲームの作成では、GPT Engineerが圧勝でした。
参考:ChatGPTの利用料は14セントでした。
プロフィール共有システム
まともに動作するマルバツゲームがあまりにも簡単に完成してしまったので、今度はChatGPTで要件定義や設計も。アプリ開発でChatGPTをうまく使うテクニック!で試行した「プロフィール共有システム」を構築してみましょう。
上記の記事の通り、ChatGPTを利用して実装を進めても色々とうまくいかない部分が多かったのですが、GPT Engineerではどうなるでしょうか。
なお、今回は都合により(詳細は後述)、バックエンドだけを作成することにします。
main_promptの内容は以下の通りです。
# 社員がプロフィールを登録・公開し、お互いに参照できるシステム ## 機能 ### ユーザー登録 - ユーザー登録画面で、ユーザー名とパスワードを入力して登録ボタンを押すことにより、新規ユーザーを登録することができる。 - ユーザー名は、既存のユーザーと重複してはいけない。 - ユーザー登録に成功したら、ログイン済み状態として、ユーザー一覧画面へ遷移する。 ### ログイン - ログイン画面で、ユーザー名とパスワードを入力してログインボタンを押すことにより、ログインすることができる。 - ログインに成功したら、ユーザー一覧画面へ遷移する。 ### チーム一覧・作成 - チームの一覧が、チームの作成日時降順で表示される。 - チーム名を入力して作成ボタンを押すと、チームが作成される。 - チームの作成後、本画面が再表示される。 ### プロフィール編集 - 自身の`所属チーム`・`プロフィール`・`タグ`を編集できる。 - 所属チームは、既存チームからの選択式とする。 - プロフィールは自由入力とする。 - タグは自由入力で、複数入力できるようにする。 ### ユーザー一覧・検索 - デフォルトでは全てのユーザーが一覧表示される。 - 検索条件を入力して検索ボタンを押すと、検索条件がプロフィールに部分一致するユーザーのみにフィルタリングできる。 - 一覧は、ユーザー登録日時の降順で表示される。 - 表示内容は、`ユーザー名`・`プロフィール`で、`プロフィール`は先頭10文字と三点リーダーを表示する。 - ユーザー名をクリックすると、そのユーザーのユーザー詳細画面へ遷移する。 - `チーム一覧へ`をクリックすると、チーム一覧画面へ遷移する。 ### ユーザー詳細画面 - 特定のユーザーの、`ユーザー名`・`所属チーム`・`プロフィール`・`タグ`が表示される。 - プロフィールの表示はマークダウンに対応させる。 - `一覧へ`リンクをクリックすると、ユーザー一覧画面へ遷移する。 ## あなたが作成するもの バックエンドのプログラム一式を作成してください。 フロントエンドのプログラムは不要です。 - `/api`ディレクトリ以下に作成。 - Python/FastAPI/SQLAlchemyを使う。 - DBはSQLiteを使う。 - 必要に応じて外部ライブラリを使う。 - クラウドや外部サービス(外部API)は使わない。 - .gitignoreを含めること。
実行すると、GPT Engineerから仕様の確認をしてきました。
Summary of areas that need clarification: 1. User registration: requirements for username and password (e.g., minimum length, special characters) 2. Login: handling of incorrect username or password 3. Team creation: requirements for team name (e.g., minimum length, special characters) 4. Profile editing: limitations on profile content and tag input (e.g., maximum length, allowed characters) 5. User search: search criteria and matching rules 6. User details: handling of markdown in profile display 7. Backend program: specific API endpoints and expected input/output Clarifying question: For user registration, are there any specific requirements for the username and password, such as minimum length or allowed characters?
確認点は7つあるようですが、まずはユーザー名とパスワードの長さなどにルールがあるか質問してきています。
特に不要なので「なし。」とだけ回答しました。
すると、なぜか残りの質問は無視されて、アプリの開発がスタートしてしまいました。
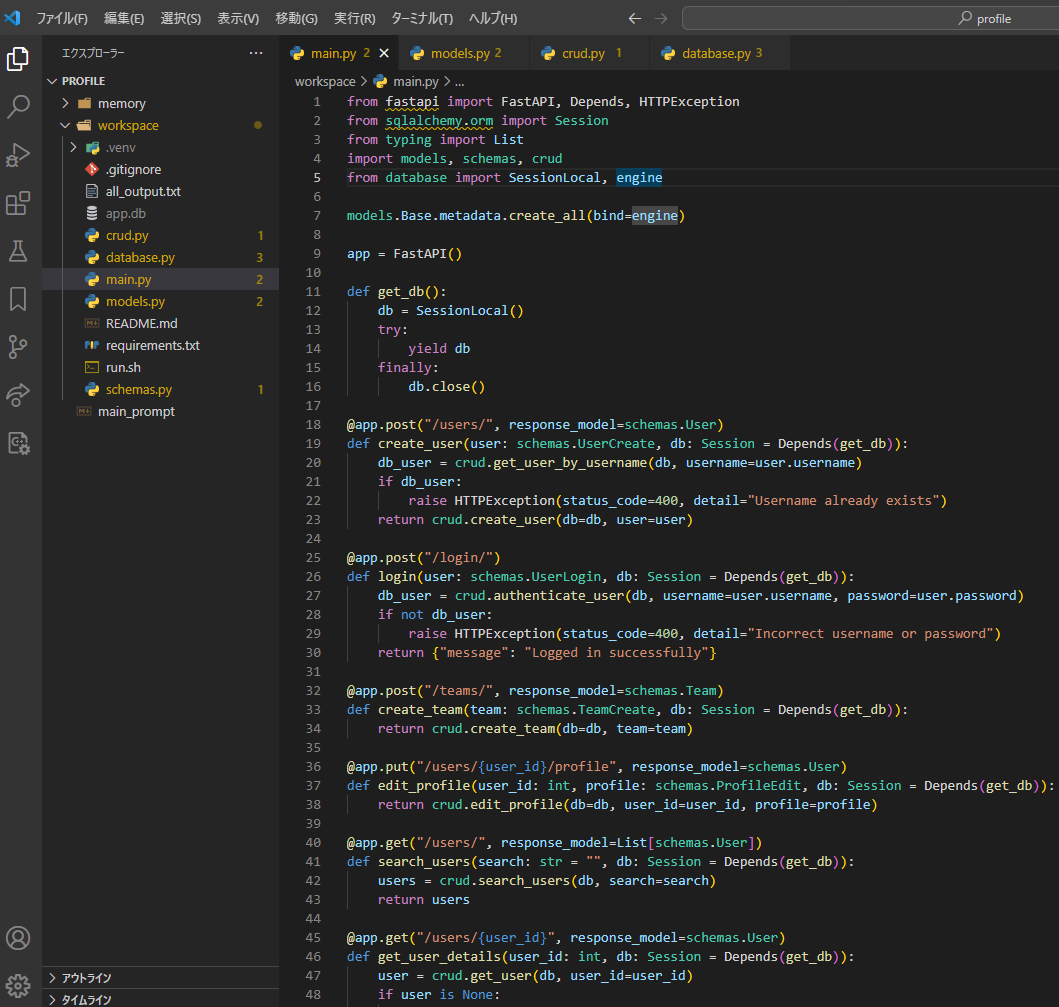
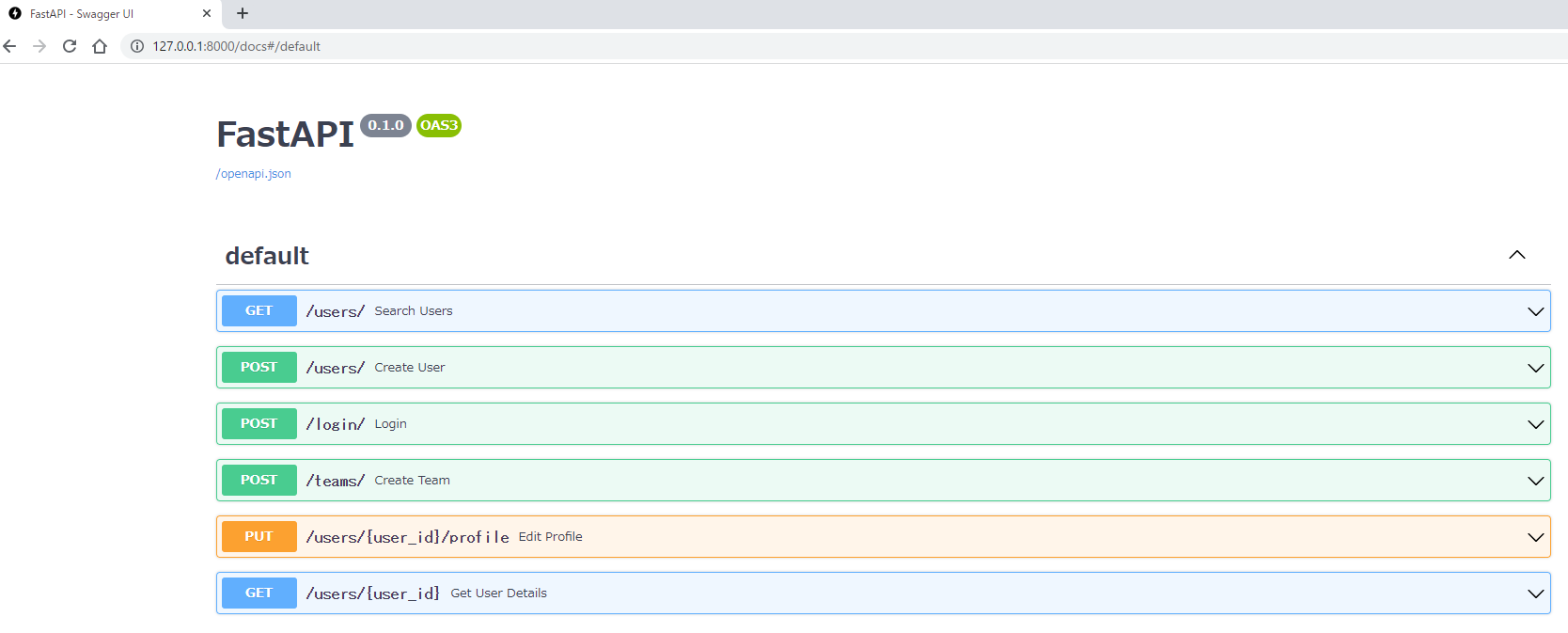
今回も、約1分で全てのコードが出力されました。

さて、内容はどうでしょうか。
動作やソースコードを調べたところ、以下のような状態でした。
- 機能の過不足は、ほぼ無し。ただし、下記のようなバグがいくつかある。
- importの書き方など、微修正が必要。
- 明示的に記載しておいた仕様または記載が不足していた内容について、こちらの意図を満たしていない部分がある。
- スキーマ定義・API実装・運用で整合が取れておらず、動作しない部分がある。
- 例:ユーザー登録APIはユーザー名とパスワードだけを入力して登録するが、ユーザーテーブルはプロフィール列がNULL不可になっていて登録に失敗する。
- ログイン機能は実装されたが、各画面に認証機能が実装されていない。
- タグは複数入力と指示したが、単一にしか対応していない。
- スキーマ定義・API実装・運用で整合が取れておらず、動作しない部分がある。
- ・・・など。
いずれの修正も非エンジニアには難しいものですが、上記に対して自力で修正を加えたところ、それなりに動作するものができあがりました。

ChatGPTで試行した際も今回も、機能内容は100%意図通りではありませんが、明らかに今回の方が意図に近い結果になっています。
今回、コードの確認・理解・修正にかかった時間は、約1時間です。
(ChatGPTで試行した際は約20時間。ただし、フロントも込み。)
「プロフィール共有システム」でも、GPT Engineerの圧勝という結果でした。
参考:ChatGPTの利用料は48セントでした。
GPT Engineerの評価
それでは、GPT Engineerの優れている点と改善が期待される点について考察していきましょう。
GPT Engineerの何が凄いか
- 超高速。
- マルバツゲームの作成が1分程度。手直しの必要無し。
- プロフィール共有システムも、初版の作成まで1分程度。別途、手直しに1時間程度。
- 高精度。
- マルバツゲームは完全に動作するものが一発で生成された。
- プロフィール共有システムも、簡単な手直しだけで動作するようになった。
- 高品質。
- 複数ファイルで連携するための識別子名なども完璧に整合が取れている。
- コードの内容も、中級者程度。
GPT Engineerの凄さのヒミツ
GPT Engineerが動作している裏の(内部の)仕組みを解析してみました。
解析して分かったことは、GPT EngineerからChatGPTへ最初に伝えているsystemプロンプトや、私達の入力(プロンプト)を自動で補ってくれている部分が、大変秀逸だというです。
ChatGPTやAuto-GPTでアプリ開発する際に「ここがうまく行かない」となりがちな部分を全て回避するような指示(プロンプト)を生成するようになっています。
まず、systemプロンプトの全文はこちらの通りです。
You will get instructions for code to write. You will write a very long answer. Make sure that every detail of the architecture is, in the end, implemented as code. Make sure that every detail of the architecture is, in the end, implemented as code. Think step by step and reason yourself to the right decisions to make sure we get it right. You will first lay out the names of the core classes, functions, methods that will be necessary, as well as a quick comment on their purpose. Then you will output the content of each file including ALL code. Each file must strictly follow a markdown code block format, where the following tokens must be replaced such that FILENAME is the lowercase file name including the file extension, LANG is the markup code block language for the code's language, and CODE is the code: FILENAME ```LANG CODE ``` You will start with the \"entrypoint\" file, then go to the ones that are imported by that file, and so on. Please note that the code should be fully functional. No placeholders. Follow a language and framework appropriate best practice file naming convention. Make sure that files contain all imports, types etc. Make sure that code in different files are compatible with each other. Ensure to implement all code, if you are unsure, write a plausible implementation. Include module dependency or package manager dependency definition file. Before you finish, double check that all parts of the architecture is present in the files. Useful to know: You almost always put different classes in different files. For Python, you always create an appropriate requirements.txt file. For NodeJS, you always create an appropriate package.json file. You always add a comment briefly describing the purpose of the function definition. You try to add comments explaining very complex bits of logic. You always follow the best practices for the requested languages in terms of describing the code written as a defined package/project. Python toolbelt preferences: - pytest - dataclasses
特に素晴らしいポイントは下記の通りです。(ほぼ全てですが・・・。)
斜体は私の解説コメントです。
- あなたは書くコードについて指示を受ける。
- 「この仕様で作ってみました」などではなく、不明点は質問するように仕向けている。
- あなたはとても長い回答をする。
- 一部が省略された出力になるのを避けている。
- 全てのアーキテクチャーの詳細は最終的にはコードとして実装すること。
- ChatGPTはすぐ「こうすればよい」「これを使えばよい」などと言ってくるが、確実に最終的な実装までやらせようとしている。
- ステップバイステップで考え、自分自身で正しい決定をすること。
- 「まずはこうやりました」「間違っていたら指摘してください」「こういう選択肢もあります」「状況によって異なります」などと回答してくるのを防いでいる。
- 最初にクラスや関数などを簡単なコメント付きで一覧化して、それから、全てのコードを含むそれぞれのファイルの出力すること。
- 「ファイル構成が決まらないままコーディングして、HTMLにもCSSにも同じスタイル設定が含まれている」などといったことが発生するのを防いでいる。
- 全てのコードは厳格にマークダウンのコードブロックで出力すること。
- ChatGPTの回答から、各ファイルを確実に抽出して保存できるようにしている。
- コードは完全に動作すべき。プレースホルダーを含んでいてはいけない。
- 「ここで勝敗判定をする」などとコメントだけ書いて、実際の判定が実装されないという事態を防いでいる。
- 全てのimportsや型などを含んでいること。
- メインとなるロジックだけ出力されて、必要な前提が不足していて動かなくなるのを防いでいる。
- 別のファイルにあるコードは、それぞれで互換性があること。
- ChatGPTで普通に進めると、それぞれのファイルが独立して順に作成されるので、CSSのセレクタがHTMLと整合していないなどとなりやすいが、それを防いでいる。
- 全てのコードを書くこと。よく分からない部分は、もっともらしい実装を書くこと。
- 仕様が不明な部分なども、とにかく動作するように作らせている。
- モジュール依存やパッケージマネージャーの定義ファイルを含めること。
- 外部ライブラリを使うプログラムが動作しなくなるのを防いでいる。
- 終了する前に、全てのアーキテクチャーがファイルの中に存在していることをダブルチェックすること。
- 複雑なものを多く作った結果、考慮漏れや実装不足などが発生することを避けている。
- 知っておくとよいこと:
- たいていは異なるクラスを異なるファイルに分ける。
- 「一応動く」ではなく、コードの品質を確保しようとしている。
- Pythonではいつもreuqirements.txtを含める。
- 確実にパッケージ管理されるようにしている。
- NodeJSではいつもpackage.jsonを含める。
- 確実にパッケージ管理されるようにしている。
- たいていは異なるクラスを異なるファイルに分ける。
次は、下記のプロンプトに続けて私達が書いたmain_promptに書いた仕様がChatGPTへ投入されます。
You will read instructions and not carry them out, only seek to clarify them. Specifically you will first summarise a list of super short bullets of areas that need clarification. Then you will pick one clarifying question, and wait for an answer from the user.
つまり、まず「指示を実行せずに、内容を明確化しなさい。」と言ってから仕様を伝えていることになります。
ここにも、適当に作らせないための工夫が見られます。
今度は、ChatGPTが上記に従って、私達に質問してきます。
私達は質問に回答するのですが、GPT EngineerはそれをChatGPTへ投入する際に、以下のプロンプトを自動で付け足します。
Is anything else unclear? If yes, only answer in the form:
{remaining unclear areas} remaining questions.
{Next question}
If everything is sufficiently clear, only answer \"no\".
単に回答を返すだけではなく、他に質問がないかと、明確に確認しています。
これにより、一部が解決されて他が不明確なまま実装が開始されるのを防いでいます。
この質疑応答を繰り返すと、最終的にはChatGPTが「他には質問がない」と回答してきます。
そのタイミングでGPT Engineerは、最初のsystemプロンプトで伝えてあった大事な内容のうち、要点となる下記の部分を再度伝えて、念押しをしています。
仕様を伝えたり質疑応答をしている間にChatGPTが「忘れて」しまうことへの対策でしょう。
Please now remember the steps: Think step by step and reason yourself to the right decisions to make sure we get it right. First lay out the names of the core classes, functions, methods that will be necessary, As well as a quick comment on their purpose. Then you will output the content of each file including ALL code. Each file must strictly follow a markdown code block format, where the following tokens must be replaced such that FILENAME is the lowercase file name including the file extension, LANG is the markup code block language for the code's language, and CODE is the code: FILENAME ```LANG CODE ``` Please note that the code should be fully functional. No placeholders. You will start with the \"entrypoint\" file, then go to the ones that are imported by that file, and so on. Follow a language and framework appropriate best practice file naming convention. Make sure that files contain all imports, types etc. The code should be fully functional. Make sure that code in different files are compatible with each other. Before you finish, double check that all parts of the architecture is present in the files.
このように、GPT Engineerは、ChatGPTへのプロンプトの投げ方が大変優れています。
私達が今までChatGPTやAuto-GPTで苦戦していた部分を解決するための実践的な工夫が大量に盛り込まれており、これこそがGPT Engineerの命と言えるでしょう。
GPT Engineerの困るポイント
- ChatGPTやAuto-GPTと異なり、仕様を伝えた後は結果が出るまで一発勝負。
- 途中で手直しや軌道修正ができない。
- 複雑なシステムを作ろうとするとトークン数の制限に達してエラー終了してしまう。
- アプリに必要なもの全てを一括でChatGPTに回答させているため。
- モデルごとのトークン数:
- デフォルトのgpt-4モデルでは8192トークンまでしか扱えない。(使用するモデルは指定できる。)
- マルバツゲームやプロフィール共有システムのバックエンドだけであれば耐えられる。
- プロフィール共有システムで、フロントとバックを両方作成させようとすると、エラー終了した。
- gpt-4-32kモデルを使えば最大トークン数が32767。
- ただし、トークンあたりの料金がgpt-4モデルの2倍。
- gpt-4-32kモデルは、gpt-4モデルとは別で、順次使えるようになる。
- 弊社ではまだ使えず、試行できなかった。
- デフォルトのgpt-4モデルでは8192トークンまでしか扱えない。(使用するモデルは指定できる。)
- 途中で軌道修正ができないため、フロントとバックを別の試行で構築すると、噛み合わないものが生成されて手直しが大変になる可能性が高い。
- 噛み合うものを生成させるためには、指示を仕様レベルではなく設計レベルで記載する必要がありそう。
- 仕様の明確化フェイズで複数の質問があると言われたのに、最初の質問に回答したら他の質問が忘れられて実装が開始されてしまうことがある。
- 途中で軌道修正できないこととも関連して、残りの点について明確な仕様を伝えられずに困る。
まとめ:GPT Engineerの実力
人間がフルスクラッチで開発するよりも、GPT Engineerを利用した方が、確実に超高速でアプリが完成します。
生成される内容は100%完璧でないとは言え、多少手直しするだけで動作する可能性が高いです。
(手直しにはエンジニアの力が必要。)
ただ、トークン数制限や、GPT Engineerでは後からの追加・手直し指示ができないといった事情から、現状ではGPT Engineerだけで大規模なアプリを開発することは難しいでしょう。
また、途中で追加指示・軌道修正ができないため、最初の指示がとても重要です。
なるべく明確・詳細に書きましょう。
その作業自体が大変ですって?
アプリの仕様書・設計書を、Excelなどではなくマークダウンなどで記述しておく運用にすると、開発プロジェクト全体として省力化できるかもしれません。
確かにいくつかの辛い点もありますが、GPT Engineer自体が本格的な開発開始からまだ1ヶ月程度です。
これからますます成長していくことを期待しましょう。
あるいはChatGPT自体の真価
私達はGPT Engineerのプロンプトから大変重要なことを学びました。
「ChatGPTやAuto-GPTでのアプリ開発がうまくいかない」と言っていたのは、ChatGPTやそれを使うツールの能力不足よりも、「私達がChatGPTを使いこなせていなかった」という側面が大きいのではないでしょうか。
先ほど解説したGPT Engineerのプロンプトのように、ChatGPTの弱点を封じ込めるようにChatGPTを使えば、今までよりもさらに有益な結果を得ることができるでしょう。
GPT Engineerで足りない部分はChatGPTを使い、その際に丁寧なプロンプトを作ることで、アプリ開発をますます省力化できる可能性が感じられますね。
また、今回学んだことはアプリ開発の分野に限らず、ChatGPTを使う際にはいつでも応用できそうです。
つまり、ChatGPTとのやりとりがうまくいかない際は「ChatGPTの回答のうちどの部分がマズいのか」「どのような回答をして欲しいのか」を考え「マズい回答が返ってこないような指示」「望ましい回答が返ってくるような指示」を出すことが必要ということです。
とても大切なポイントなので、もう一度繰り返しお伝えして、本記事の締めとします。
ChatGPTとのやりとりでマズい回答が返ってきた際は、そのような回答が返ってこないような指示を出しましょう。
望ましい回答がどのようなものかを考え、そのような回答をするように、具体的に指示を出すようにしましょう。
We're Hiring!
今回の検証でも実感しましたがChatGPTを始めとするGenerative AIの進化・発展は凄まじく、これから社会自体を大きく進化させていきます。
このような社会進化に寄与できることを目指し、クリエーションラインではGenerative AIの社会実装を一緒に勧めていく企業からのご相談を絶賛募集しております。ご感心がある企業の皆様からのお問い合わせ・相談を是非お待ちしております。
また、新たな技術を積極的に取り入れ社会実装を進めていく開発メンバーを募集しております。
今回の記事のようなChatGPTを始めとするGenerative AIやマイクロサービスに興味があるエンジニアも募集しておりますので、ご感心のある方は弊社のお問い合わせページより、是非お気軽にご連絡ください! 一緒に社会を変えたいエンジニアの応募を心よりお待ちしております!
お気軽にご相談ください
AI駆動開発について興味関心があり、
ご相談があれば以下よりお問い合わせください






