Azure DevOps で iOS アプリ開発の CI/CD をデザインする #Azure #DevOps #CICD

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
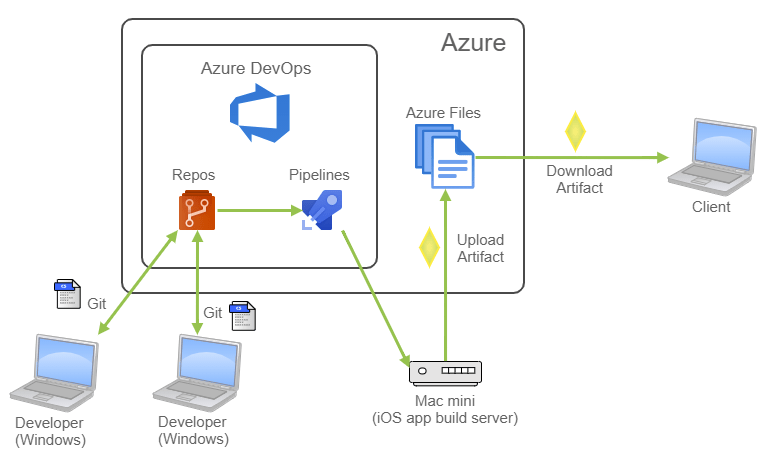
この度、iOS アプリ開発のプロジェクトが始まったこともあり、CI/CD のパイプラインを Azure のサービスを使用してデザインしてみました。
- プロジェクトは Xamarin (C#) で、Windows の Visual Studio 2019 で開発している。
- DevOps サービスは Azure DevOps (Azure Repos, Azure Pipelines) を使用する。
- ビルドマシンは社内にある macOS (Mac mini) を使用する。
- 提供先に頒布できる様、アーティファクト (ビルド成果物) の ips ファイルをどこかに配置する。今回は Azure Files を使用する。
本稿では主にデザインの紹介になるので、構築に関する詳細説明は省略しています。文章内で必要に応じて参考文献へのリンクを貼り付けていますので、そちらを参照してください。
事前準備
Azure DevOps
- 新しいプロジェクトを作成し、Virsion control は Git にする。
- Personal Access Token (PAT) を作成する。
- Visual Studio 2019 のプロジェクトが、上記の Git リポジトリと fetch/push できるようにする。
Mac mini
- Xcode をインストールする。
- Apple Developer Program で作成した証明書とプロビジョニングプロファイル (本稿では Ad-Hoc とする) の登録
- Visual Studio for Mac をインストールする。
- Homebrew をインストールする。
- Azure CLI をインストールする。
Self-hosted macOS Agent を作成
ローカルマシンを自前ビルドサーバーにするには、Microsoft が提供している Agent をインストールし、その Agent から Azure DevOps に接続します。
- Azure DevOps のプロジェクトから、左メニュー一番下の [Project settings] をクリックします。
- Project Settings のメニューが表示されるので、[Agent pools] をクリックする。
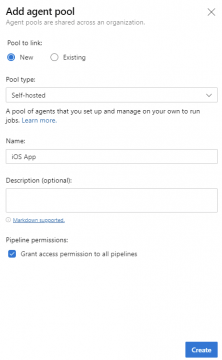
- [Add pool] をクリックする。
- [Pool to link] に "New" を指定し、[Pool type] に "Self-hosted" を指定する。
- [Name] に適当な Agent Pool の名前を入力する。ここでは、"iOS App" とする。
- その他の設定そのままで、 [Create] をクリックする。

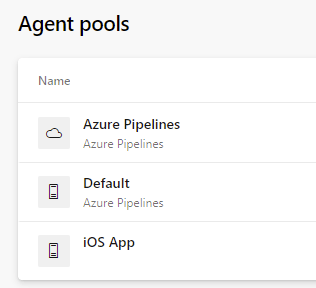
- 作成された "iOS App" をクリックする。

- [New agent] をクリックする。
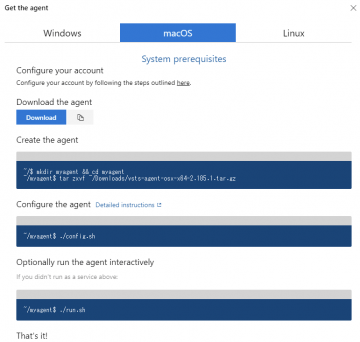
- [macOS] タブをクリックし、ここに表示されている通りに Agent をインストールする。
接続先の Azure DevOps の URL 、事前に作成しておいた PAT、Agent の名前 (本稿では "iOS App Agent" とする) の入力が必要になる。詳細はこちらを参考にする。
最後の run.sh は実行せず代わりに以下のコマンドを実行する。$ ./svc.sh install && ./svc.sh start
※スクリプト実行時に "開発元が未確認のため開けません。" と表示された場合は、以下のコマンドを実行する。インストールが終わったら --master-enable で元に戻す。
$ sudo spctl --master-disable
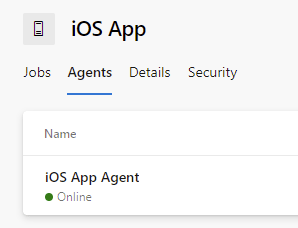
- Agent が作成され、Azure DevOps と疎通できたら Online の表示になる。

Azure Files を作成
Azure Files は、サーバーレスでファイル共有が可能です。Windows の Explorer からアクセスできるので利便性も高いです。CI/CD パイプラインで作成されたアーティファクトは、こちらに配置されて提供先からダウンロード可能な状態にします。
- Azure ポータルにログインする。
- ストレージアカウントを作成する。
- ストレージアカウントのメニューから [ファイル共有] をクリックする。
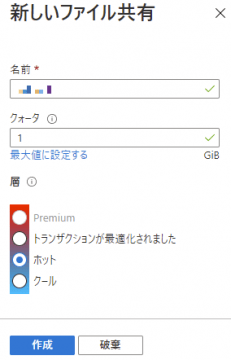
- [+ ファイル共有] をクリックする。

- [名前] と [クォータ] を指定する。

- [層] は任意の値を選択し、[作成] をクリックする。
- 作成後、ストレージアカウントのメニューから [ネットワーク] をクリックし、ファイアウォールなどで必要最低限のアクセス許可にしておく。

- ストレージアカウントのメニューから [アクセスキー] をクリックし、[キーの表示] をクリックする。2 つのキーが表示されるので、どちらかひとつを控えておく。
azure-pipelines.yml を作成
CI/CD のパイプラインは、yml ファイルにて構築します。基本的には "azure-pipelines.yml" という名前で作成し、プロジェクトルートに配置します。
ベースとなるテンプレートは Microsoft から提供されています。これを利用して、以下のように作成しました。
# Xamarin.iOS
# Build a Xamarin.iOS project.
# Add steps that install certificates, test, sign, and distribute an app, save build artifacts, and more:
# https://docs.microsoft.com/azure/devops/pipelines/languages/xamarin
trigger:
- master
pool:
name: 'iOS App'
demands:
- xcode
- Xamarin.iOS
variables:
buildConfiguration: 'Ad-Hoc'
buildPlatform: 'iPhone'
projectCode: '<your VS project name>'
ipaPath: '$(System.DefaultWorkingDirectory)/$(projectCode)/$(projectCode).iOS/bin/$(buildPlatform)/$(buildConfiguration)/$(projectCode).iOS.ipa'
steps:
- task: NuGetToolInstaller@1
- task: NuGetCommand@2
inputs:
restoreSolution: '**/*.sln'
- task: XamariniOS@2
inputs:
solutionFile: '**/*.sln'
configuration: '$(buildConfiguration)'
buildForSimulator: false
packageApp: true
- task: PublishPipelineArtifact@1
inputs:
targetPath: '$(ipaPath)'
artifactName: 'drop'
- task: CmdLine@2
inputs:
script: 'az storage file upload --account-name $(azureStorageAccountName) --account-key $(azureStorageAccountKey) --share-name $(azureFilesShareName) --source $(ipaPath) --path $(projectCode).`date +"%Y%m%d%I%M%S"`.ipa'
基本的にタスクはテンプレートのままですが、アーティファクトをアップロードするタスクを追加しています。一番最後のタスクは、Azure CLI を使用して Azure Files にアーティファクトをアップロードしています。
このファイルを追加して Azure DevOps の git リポジトリに push すると、Azure DevOps の CI/CD パイプラインとして認識するようになります。

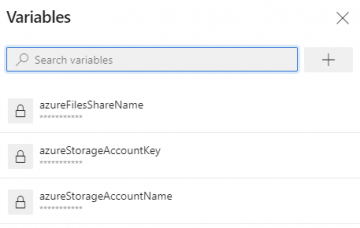
最後のタスク (CmdLine@2) の変数の値は、主にクレデンシャルになります。これらの値はシークレットなので、ファイルに直接書くのではなく Azure Pipelines の Variables から登録します。追加されたパイプラインをクリックし、[EDIT] - [Variables] をクリックします。シークレットとして登録した変数は以下のように伏字で表示されます。

動作確認
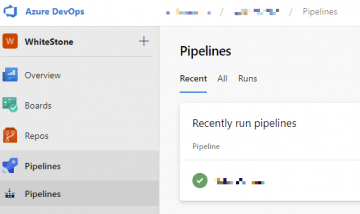
この CI/CD パイプラインは、master ブランチの更新をトリガーとして起動します。 (若しくは、Azure Pipelines の画面から手動起動)
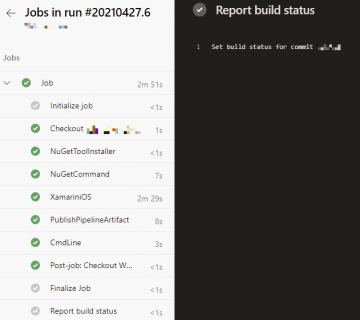
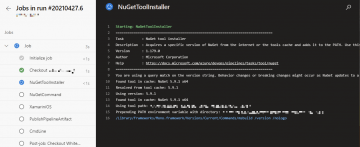
ということで、Visual Studio 2019 から master ブランチの内容をアップデートし、push してみます。以下のようにパイプラインが動き出します。

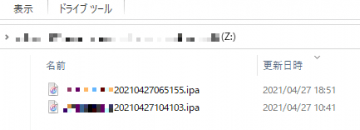
アーティファクトが Azure Files にアップロードされたかを確認します。以下の画像は Azure ポータルから確認しているところです。

Windows の Explorer から UNC を使ったアクセスもできますので、ここからアーティファクトのダウンロードが可能です。
まとめ
コード push → アプリのビルド → アーティファクトの配置 (デリバリー) までの一連のパイプラインをデザインしてみましたが、ここまで自動化できると開発の効率化が図れ、開発 OS の違い (Windows, macOS) もあまり意識しなくて済みます。